Hello! Today I have chaos and power over the whole house! Wi-Fi, appeared shorter.
Sometimes it’s too lazy to sit at a computer table to watch the news, read Twitter, etc. But you need to be in trend (or just kill time)! Therefore, wi-fi for the whole house is what you need, especially since I previously had a tablet, so there is where to surf on the Internet!
Well, let's not waste time and let's install and configure the Huawei HG532e modem!
I’ll start with a review of the contents of the box that I received at the Ukrtelecom branch. Here, in fact, looks like a box from a modem.
Yes, made in China. But, practically, all the electronics are made in China, so I hope this modem will last me a long time.
A very useful brochure is the “Instructions for Use”.
And here is the most interesting - the contents of the box! What goes in there?
1. Modem
2. Power supply
3. Splitter
4. Telephone cable RJ-11 (2pcs.)
5. Ethernet cable RJ-45
6. User manual
7. Disk
8. Warranty card (it is not ...
Greetings!
Many of you know what Instagram. For those who do not know, I will briefly tell you.
Instagram - A cross-platform mobile application for publishing square photos (like in Polaroid cameras) using effects. Created Instagram in 2010 Kevin Systromand Mike Krieger. In 2012, the service was sold on Facebook for $ 300 million + 20 million shares of the company.
And now about the main topic of the note. There are three good ways (service) to insert your Instagram profile on your website or blog.
That's why I have prepared for you a new selection of cool themes for your site on the Blogspot platform.
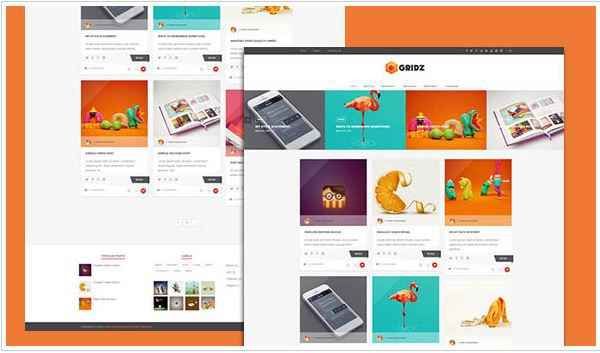
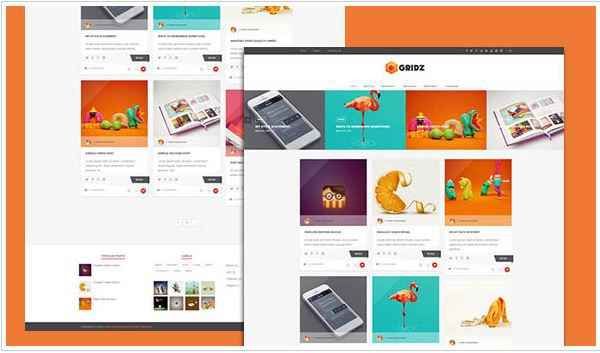
Blogspot Template - Grid Plus
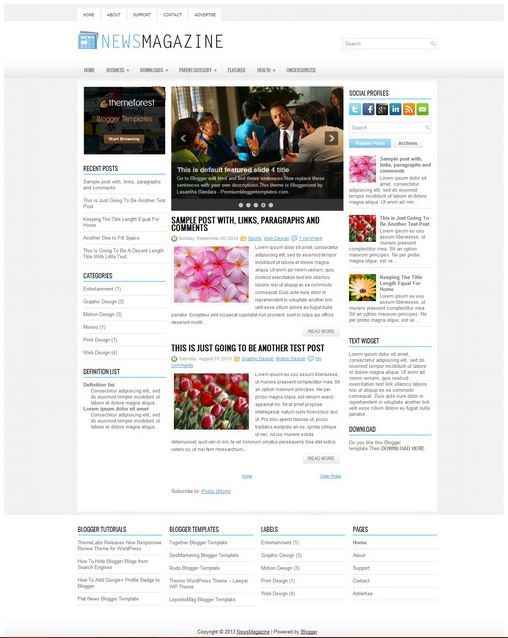
This modern, and most importantly free Blogger template is perfect for portal sites that have a lot of sections and all of them need to be given the same conditions. This is a great topic for news blogs. Recommend!
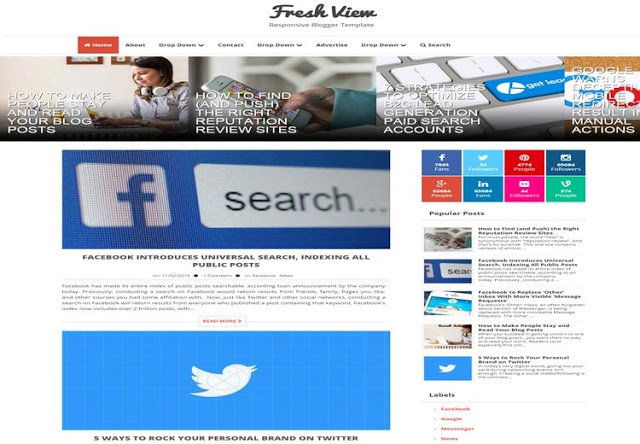
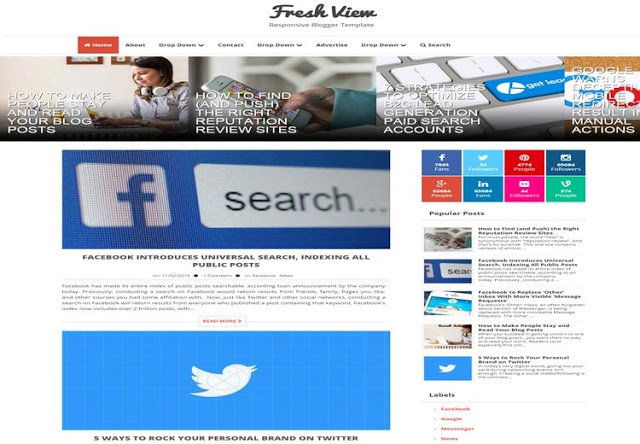
Fresh View - Template for Blogspot

This template has a very cool joke - its own slider. It looks very nice and with the help of it your website will be definitely remembered. I can not help but note the block of social profiles, where there is even a Vine service! Go try;)
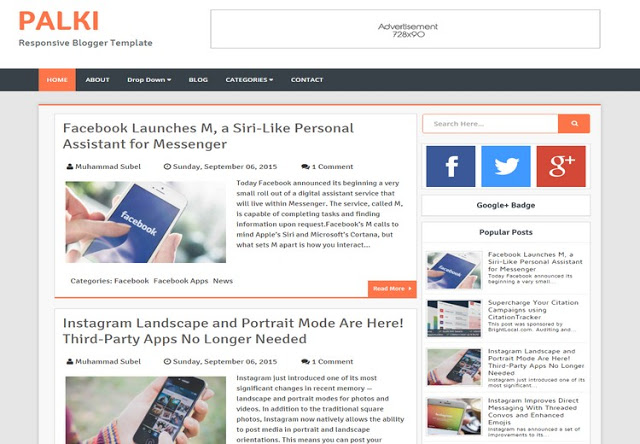
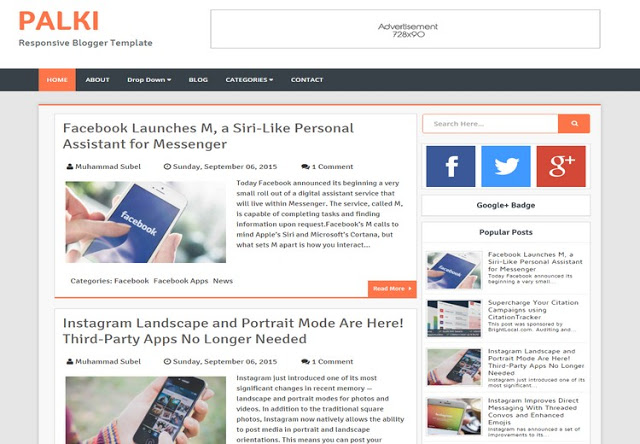
Free Blogspot Template - Palki

By choosing this adaptive template, you definitely won’t put your wheels in wheels.
It is perfect for tech blogging or for creating a personal blog. Cool template!
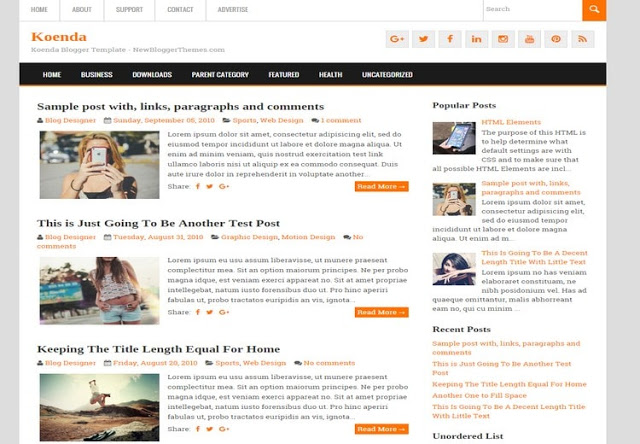
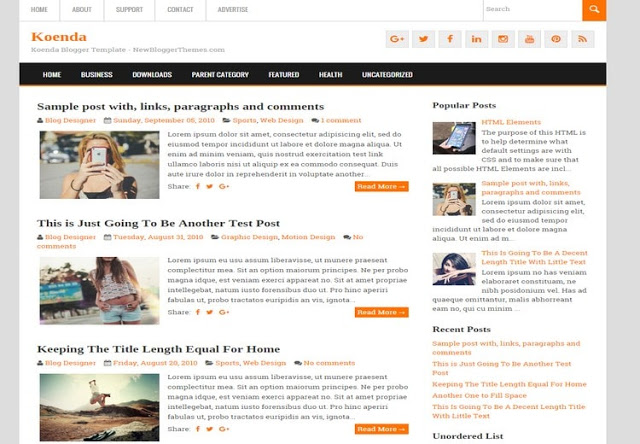
Free Blogspot Template - Koenda

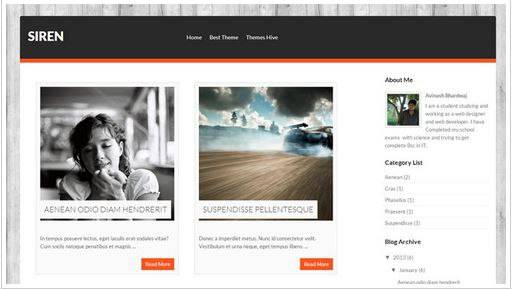
Very neat pattern in orange style. Here your text will be the focus of attention. I would recommend this topic for news sites. Give it a try.
Free Blogspot Template - Blog-News

Chic Blogspot template for those who want to change the design and make their blog much better. See how cool it looks! Very cool.
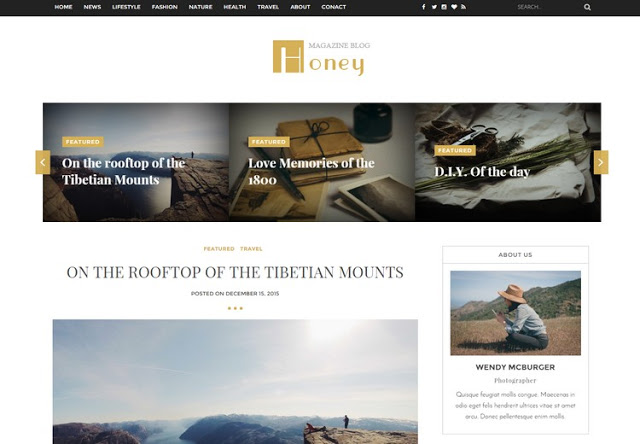
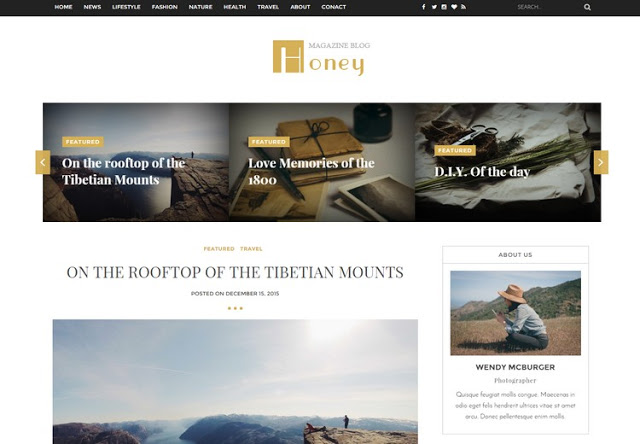
Free Blogspot Template - Honey

This template for a blogspot called Honey is suitable for a personal blog. Photos in this thread stand out very much. And look what a cool slider? I like it.
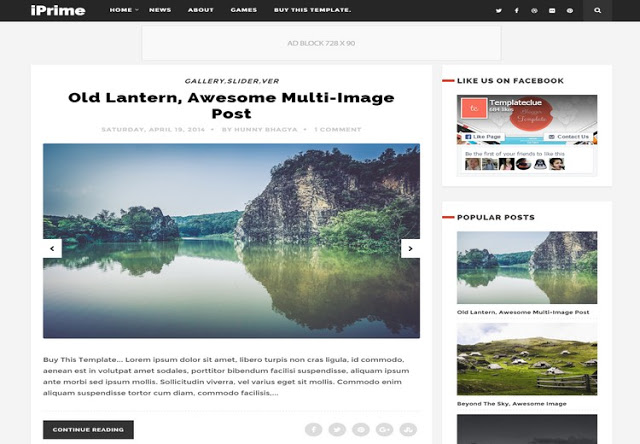
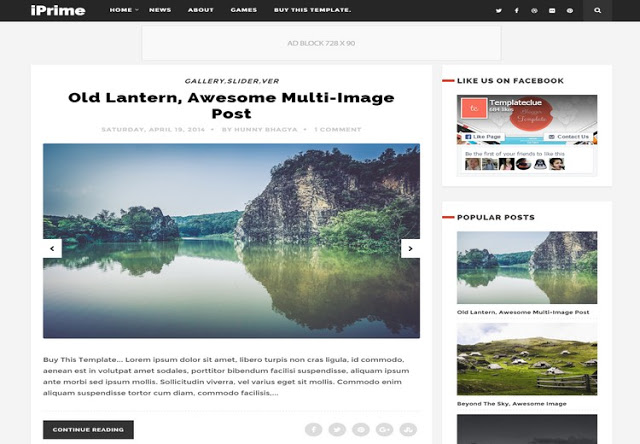
Free Blogspot Template - iPrime

Good design for a blog with a top menu and a cool block of popular posts. There is a block from Facebook, so I can confidently recommend it as a website design for startups or companies. That's real - it's better to see.
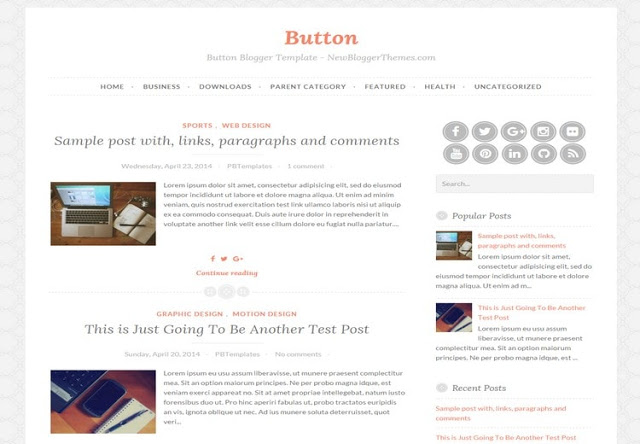
Free Blogspot Template - Button

Very minimalist pattern. The template is suitable for both notes and long stories. Despite the minimal amount of graphics, the theme is very stylish.
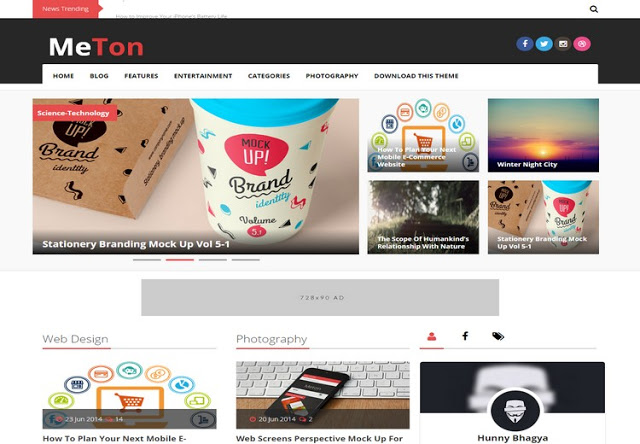
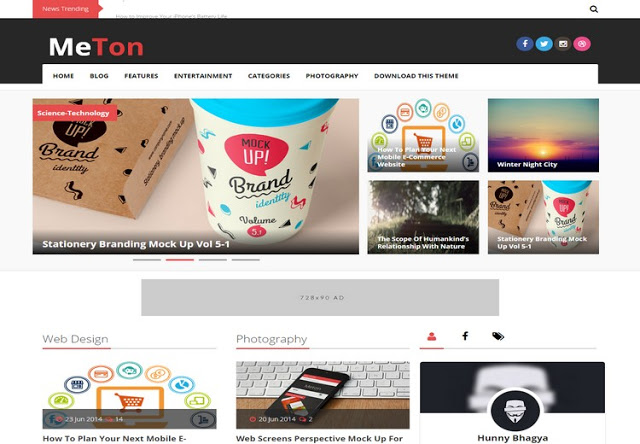
Free Blogspot Template - Meton

Cool and bright template. I really liked the Tags and Popular Entries blocks. And how not to mention the main page is very cool for a magazine blog. You have not downloaded yet?
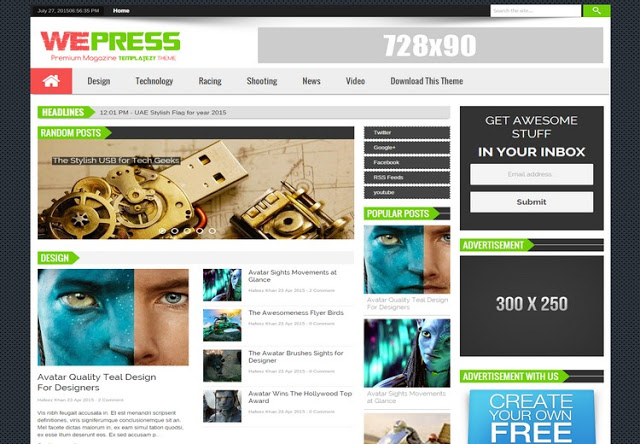
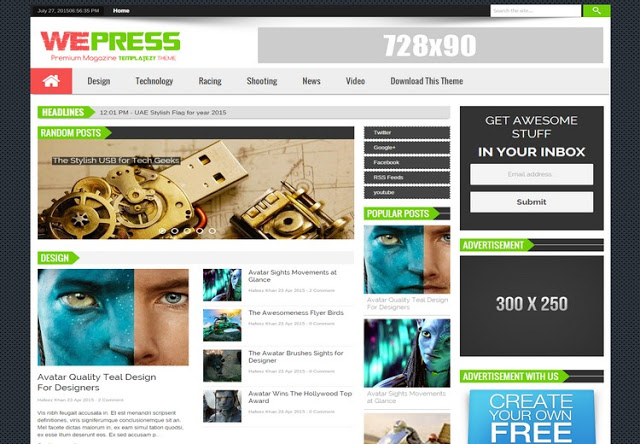
Free Blogspot Template - WePress

If you have a game blog or you are a lettles player and you need a template - this is for you. A very bright and stylish template that screams so that you look at it in action.
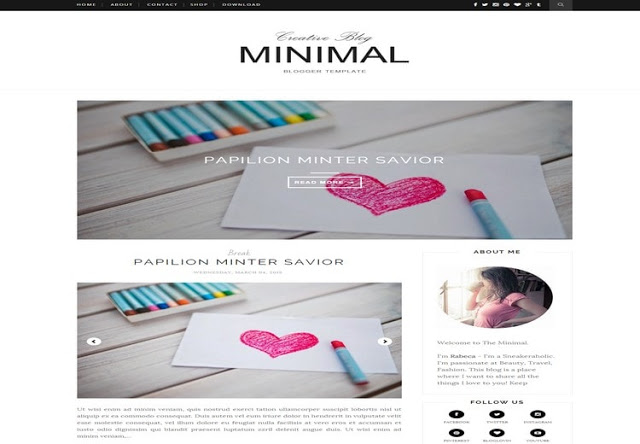
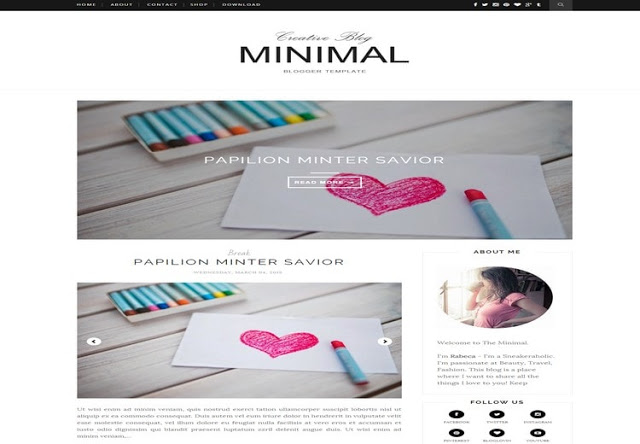
Free Blogspot Template - Minimal

Good template for a personal blog. Are you a creative person and want to show it? Be sure to install this template and you will succeed.
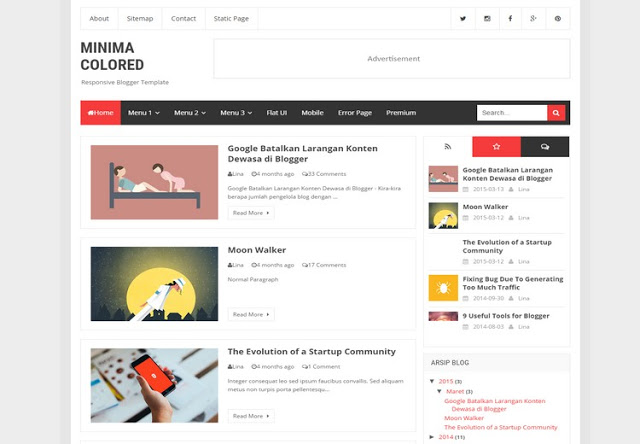
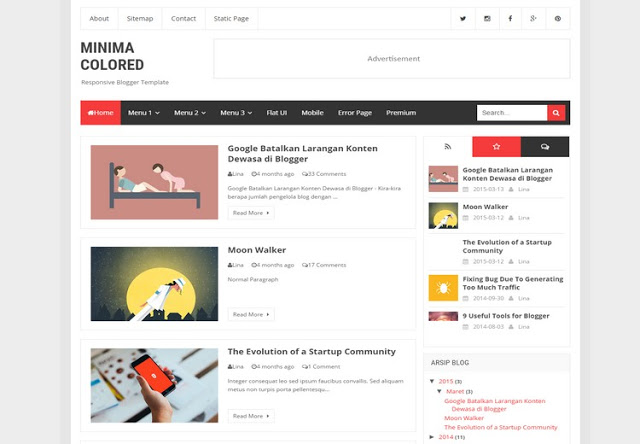
Free Blogspot Template - Minima

Stylish flat design is perfect if you like to watch gadgets or new technologies. Stylish and cool!
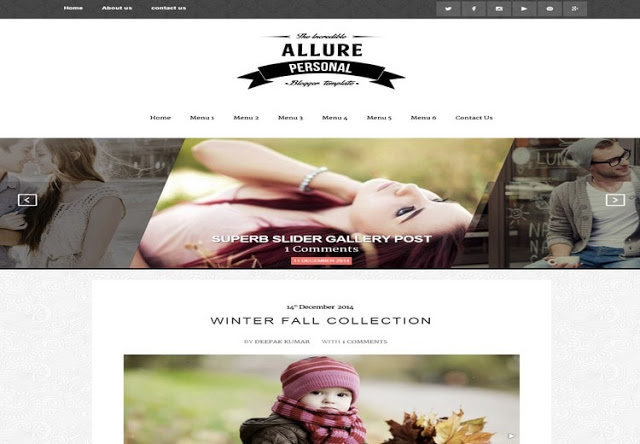
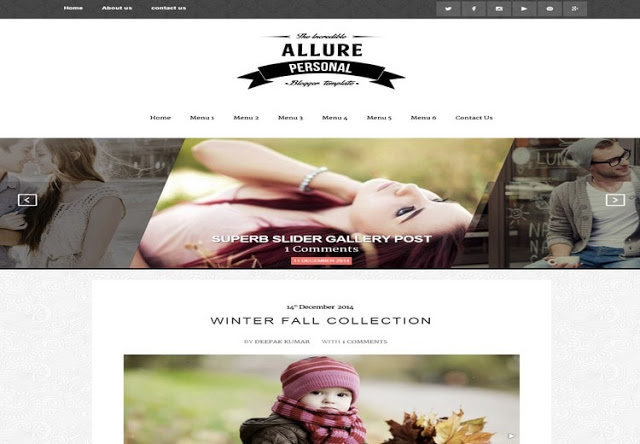
Free Blogspot Template - Allure

A beautiful template for a photographer’s blog, fashion website or beauty blog. Great slider and top menu. And in general it looks very good.
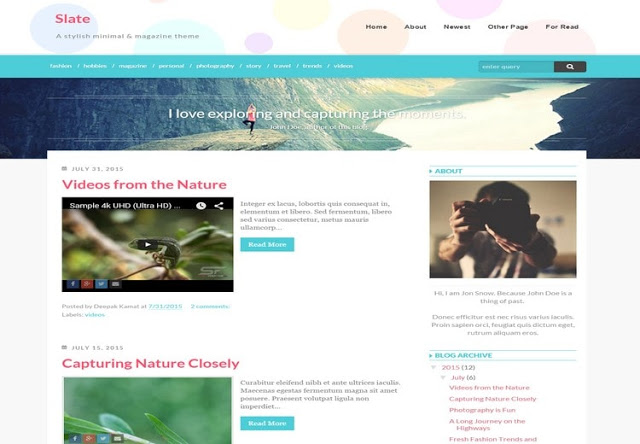
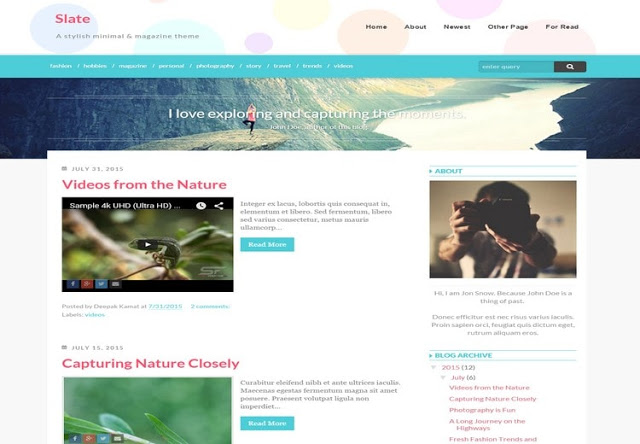
Free Blogspot Template - Slate

A great template for the blog of a traveler or a person who loves nature. Light colors evoke this. It’s better to watch the demo rather than listen to me.
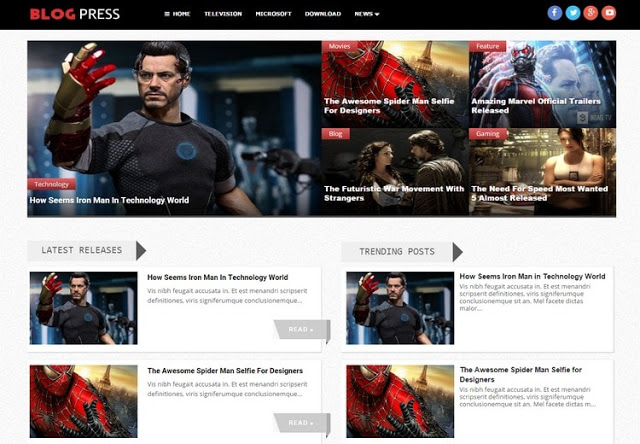
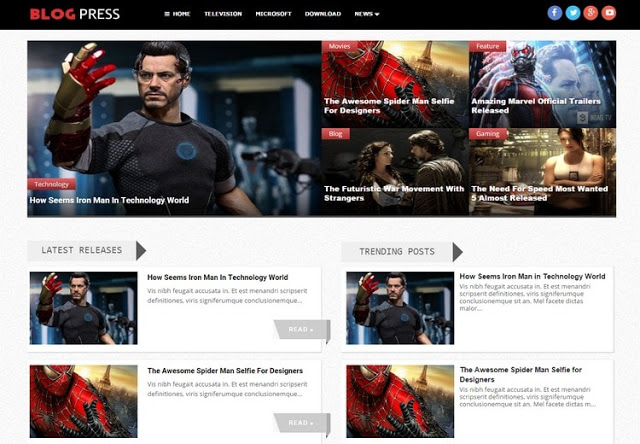
Free Blogspot Template - BlogPress

If your blog is about cinema or show business, then you need this template. A beautiful block with the latest news (above) immediately shows your site modern. Moreover, the template is adaptive.
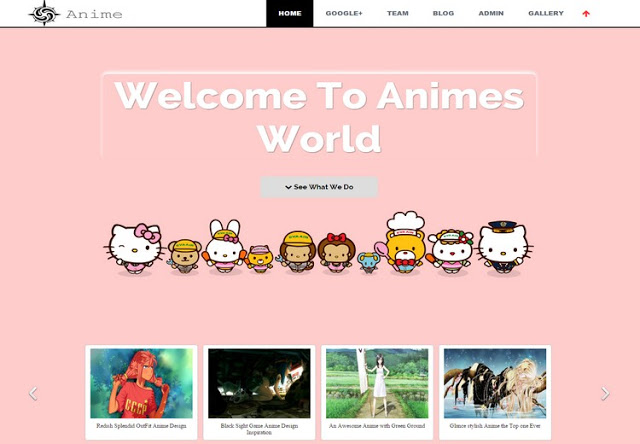
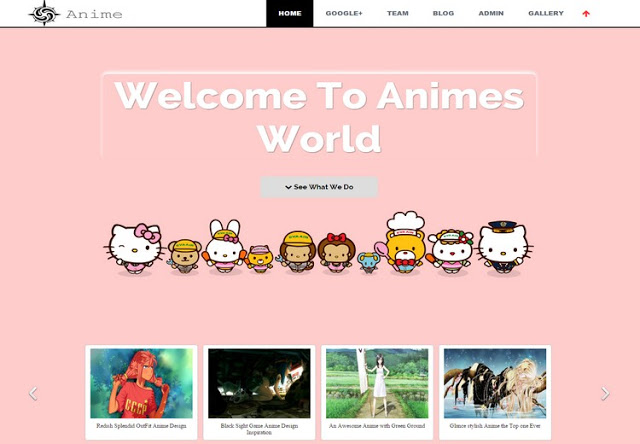
Free Blogspot Template - Anime-Pink

I do not know what this topic is doing here, but it will come in handy for someone. Just watch the demo and make your own conclusion where this template can be applied. Especially if you are under 15
By the way, while I was writing this material, I was informed that I won a comforting $ 50 for. But I think that this is a bad result, since I could win the main prize of $ 500. But the winners are not judged;)
By the way, winter is in full swing. Until we meet again - do not be sick!
No one likes to figure out what someone else did. It’s such nerves to customize a template downloaded somewhere to your taste and your needs. Every blogger, in my opinion, from time to time thought how cool it would be to cook up his own template. And I tell you - this is a very good idea! Today we will try to bring this idea to life quickly and easily.
In this article, I’ll talk about everything that I learned while creating my template for the blog that you are currently reading. As often happens when dealing with web technologies, I have learned all the best things from English-language resources. I'm glad I learned more than HTML / CSS :).
So, if you and I are going to do this, I suggest starting with these few preliminary steps:
- Create a new blog as a test blog and select a template Simple. On it we will learn first. You shouldn't try it right away on live blogs, as you can easily add clutter to it.
- Make a backup and upload a copy of the template to your disk (Template\u003e Backup / Restore) before we start digging into it. We need it as reference information.
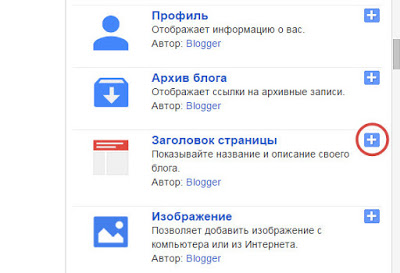
- Go to the Design tab of your test blog and remove all widgets ( Profile, Archive, Lists ...), Besides Blog Posts. To remove widgets Heading and Attributesclick Template\u003e Edit HTML and using the search ( CTRL + F), find Header1. In the same line of code, delete the locked \u003d "true" parameter or change its value to locked \u003d "false". Do the same with Attributionby finding a line of code with Attribution1. Now you can remove these widgets directly from the layout on the Design tab. After that, they will disappear from your template layout. If this doesn’t work out this way (it happens), then don’t worry - when we change the code in the HTML editor to ours, they will also be deleted.
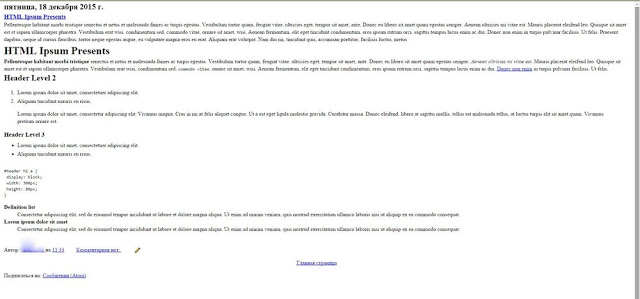
- Now that you have removed all possible widgets, create a new post. If you want, you can use ready-made text templates, for example from here Html Ipsum. They already have most of the HTML tags that are commonly used in blog posts. We created this fitting post and further it will be very useful to us in the design of our template.
- Yeah, and do not forget to set the privacy settings for your test blog - Settings\u003e Privacy: Not displayed on Blogger, Not crawled by search engines. If you are not going to use external testing applications on the blog (for example, subscription through Feedburner), you can also set permission for Blog readers - Personal - blog authors only.
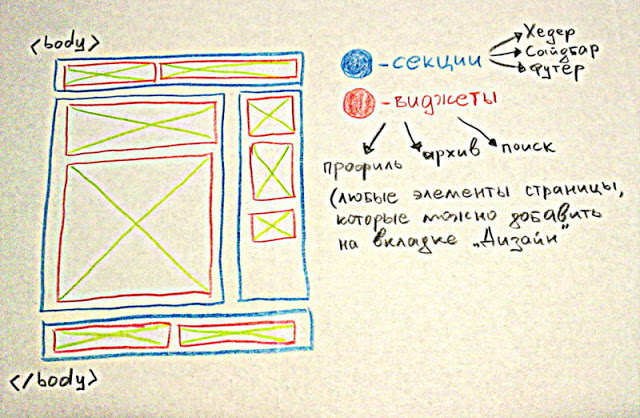
Fig. 1 - Naked template after preliminary cleaning.
What are tags for? and ?
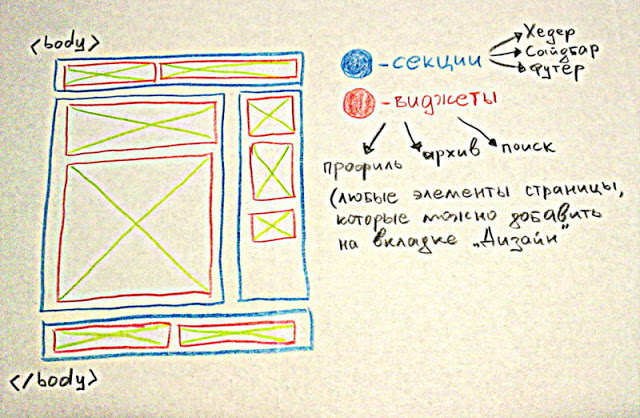
Sections
The section reserves a certain place in the template. Each section has opening and closing tags, it looks something like this:
Note! A section can contain only widgets. To place additional code inside a section, divide it into two or more new sections.
Widgets
A widget is a single tag, which is essentially a placeholder for a specific place in the template and tells Blogger how it should be processed on the tab
Page Elements.
Here are some examples, one for the page title, one for the list, and one for the blog archive:

Fig. 2 - Explains how sections and widgets look in a Blogger page layout.
And here is the easiest code to download as a Blogger template. It is based on a template.
Simple.
<data:blog.pageTitle/>
If you try to download this template without a tag
, then you get the following error message:
There should be one and only one skin in the template, and we found: 0
Blogger tells us that at least some styles should be present in the template. Also cannot be empty, it must contain at least one tag
. Otherwise, we will again encounter an error: We did not find any section in your template. A template must have at least one b: section tag.
Which means - "We did not find any sections in your template. There must be at least one section." Install a clean Blogger template.
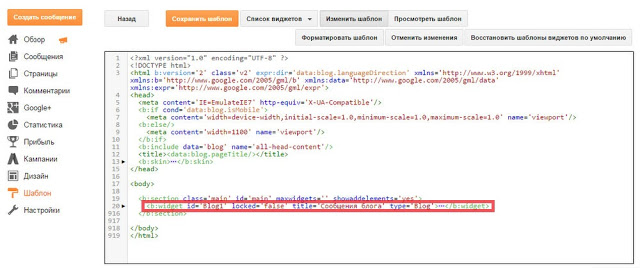
Now it's time to download our most minimalistic template in the world. To do this, go to the "Template" tab and click " Change HTML". Clear the Blogger code editor field by placing the cursor in it and clicking CTRL + A and DELETE. Then copy the code from my example to the clipboard and paste it into the empty editor field. Click "Save Template." Now click " View Blog"!Oops Empty page. What the hell?
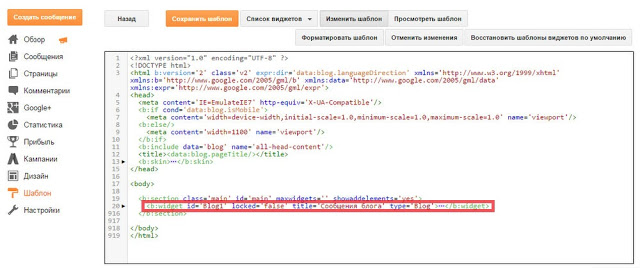
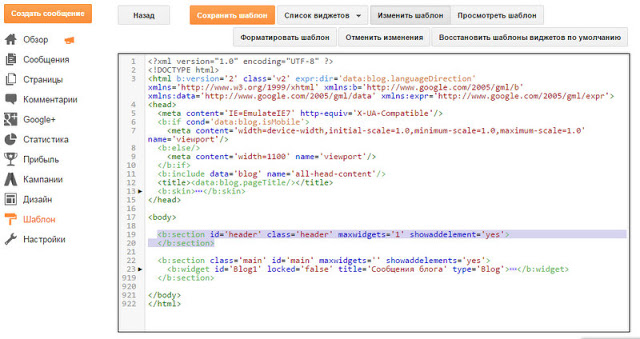
The thing is that since some time, Blogger no longer automatically creates a block with blog posts. We must now do this ourselves to see our post that we previously posted. Insert one more line of code with the widget of posts into our section:

Fig. 3 - In the editor, everything should look like this.
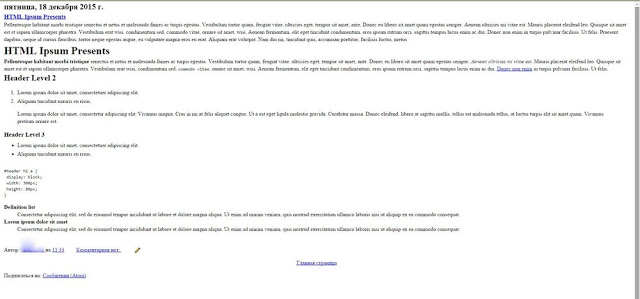
Well, our blog after reloading the viewing page will look like this:

Fig. 4 - Design of our blog after the initial installation of the template.
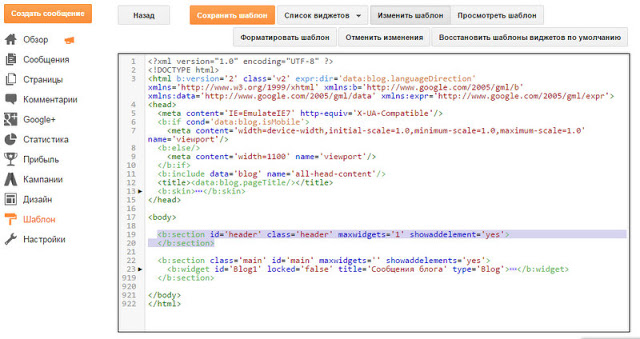
Ok, let's now create another section and place the widget with the header in it. We will do this using the following lines of code, inserting them immediately after the tag , in front of our blog post section:
Do everything as in the picture.

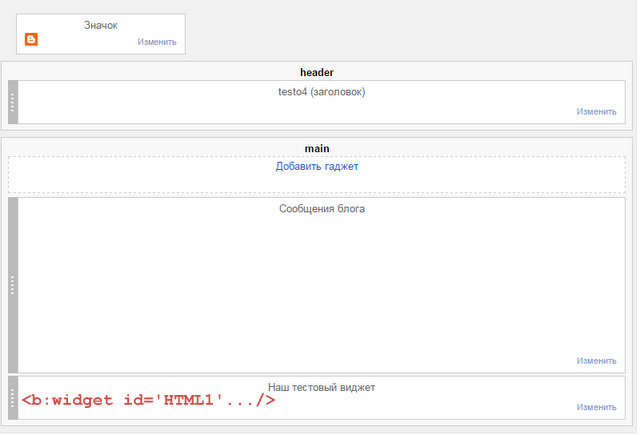
Fig. 5 - Insert the section code with the header into the template.
In order to fix a section in a specific sector of the Blogger layout, identifiers are used, for example id \u003d "header", id \u003d "main", etc.

Fig. 6 - Our layout after adding a new section "Header".
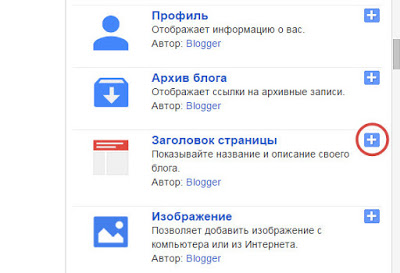
Now we have the option " Add Gadget"and we can safely set the header of our blog:

Fig. 7 - Add a new widget for our header from the list of Blogger gadgets.
Let's go to Blogger's HTML editor now and find our page title widget right below the tag
And one more:
We will not go into all these details with tags now. because we’re just starting to experiment with the Blogger template. Perhaps I will study this topic in the future and make a separate post about it. In order not to complicate, we will make the sidebar and footer in one column. For peace of mind, I’ll need to say that it will only look like this in the " Layout"template. In reality, the design of the blog we will do as we want with the help of markup and CSS styles.
And now, after adding all the missing sections and the widgets we need, we have approximately the following code structure:
Fig. 10 - The final clean design of our Blogger template without the use of layout and styles.
A few more comments and all.
- Be careful when creating new sections, keep track of which id identifiers to use. So, for example, when adding a menu section (navbar), use the id \u003d "nav" identifier, and not id \u003d "navbar", which is already used by the system to display the Blogger branded navbar at the very top of any page.
- Using an invalid id id for widgets (eg id \u003d "Pagelist1" instead of id \u003d "PageList1") will generate an error.
- For a better understanding of other types of Blogger widgets, dig into the code for standard templates. Or you can simply add them using the "Add Gadget" »HTML / JavaScript button, and then edit its attributes in the template code.
- If you have several instances of widgets of the same type, make sure that each of them has its own distinct identifier - [widget type] [number] (eg HTML1, HTML2, HTML3, etc.).
- If you use the "rubber" template for your blog, or are going to make it, instead of the mobile version of Blogger, then I suggest deleting the entire block from tag and replace it with the following code .
The results.
Well, now we’ve figured out the most basic elements of the Blogger template — sections and widgets. To move further along the path of creating our own and unique blog design, we will need to master the use of layout markup and styles using HTML and CSS technologies. Believe me, this is not difficult and very exciting. Much more fun than what we did in this guide.
Perhaps some of the points I have described are incomplete and you still have questions. Write in the comments if you managed to make your own template template and would like to continue to design an already finished version of your own theme for the blog.
Stay tuned for more articles on this blog with detailed examples and step-by-step instructions. And in order not to miss the updates, subscribe by e-mail and become regular readers
Blogger Cafè. That's all for today. Subscribe via Email
Subscribe to the latest blog articles and get new Blogger platform guides, web design, monetization and SEO promotion, and much more.
Blogger has become very popular, it is the first blogging service from Google. Blogger is a unique blogging platform that provides all the necessary features to create your own blog.
Every month, the number of templates for Blogger only increases, thanks to the community of designers. In this article, we have compiled some of the best responsive Blogger templates that have many great features and functionality. You can easily customize them to your interests, they will make your site beautiful and productive.
Amazin - Blogger Universal Template
Amazin - Universal, responsive template for Blogger. Amazing elegant design with unique automated features. This template extends the standard functionality of Blogger, contains a large number of plugins and widgets. To work with this template, you do not need programming knowledge or the help of third-party people, all widgets are integrated into the template itself, so setting up the template is not difficult. Amazin is suitable for a blog, magazine, news portal, gallery, applications and gaming site.
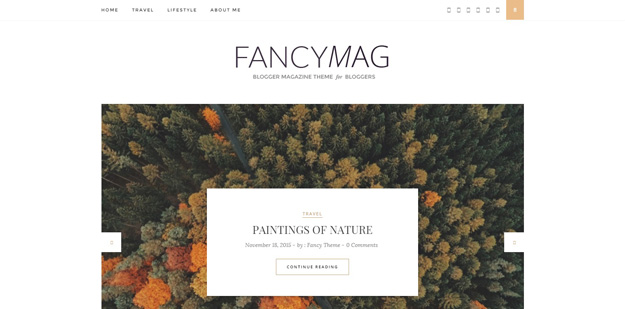
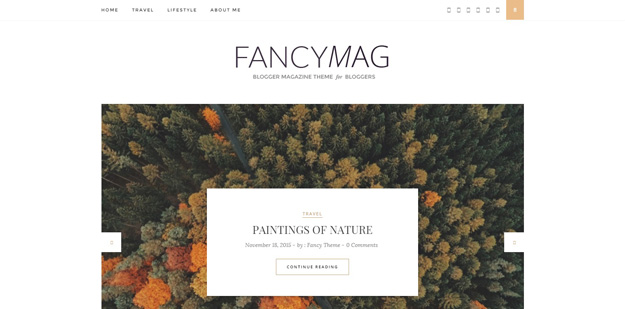
Fancymag

FancyMag - An adaptive magazine template for Blogger created by the FancyTheme team, with many new and exclusive features, designed to help newcomers, as well as professionals who want to create an amazing website, with FancyMag, you do not need to be a web designer or By the developer, you can simply read the documentation and create your own website based on this template.
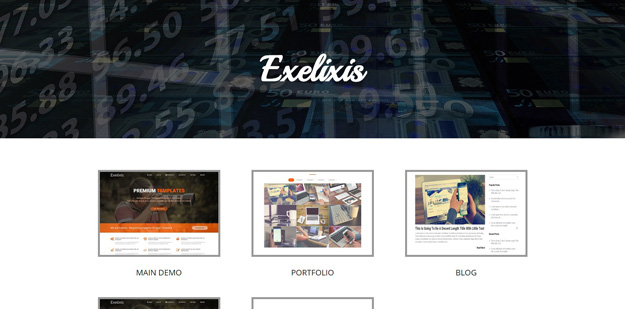
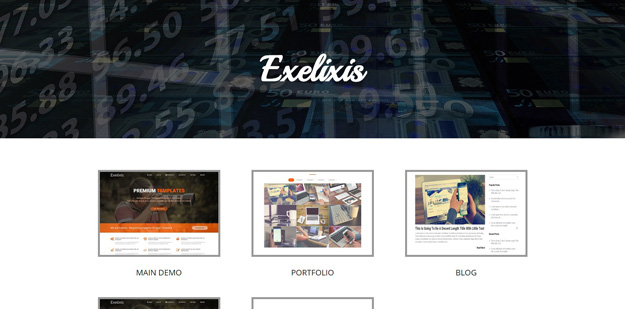
Exelixis

Exelixis - Premium Blogger template with responsive design. Perfect for a business and personal blog. Design in contemporary style, with a beautiful color combination, SEO is optimized and built on the basis of popular trends in web design.
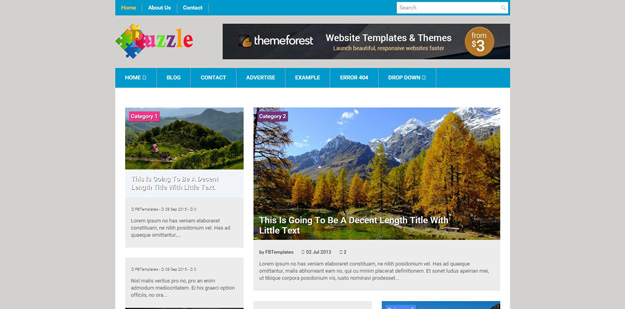
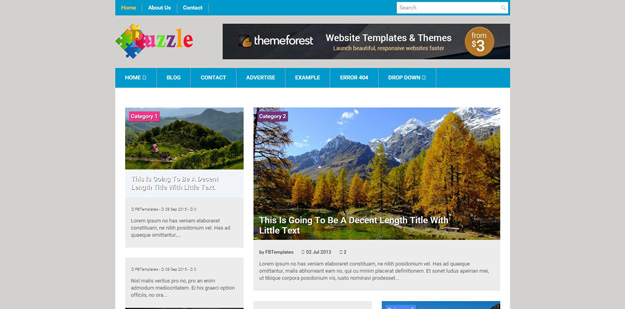
Puzzle

Puzzle - Premium blogger template with responsive design, on the theme of the magazine. It has a design in a modern style and various color schemes. This will be a great choice for many types of magazines. Easy to install and configure, ideal for anyone who is just starting out or already has a blog.
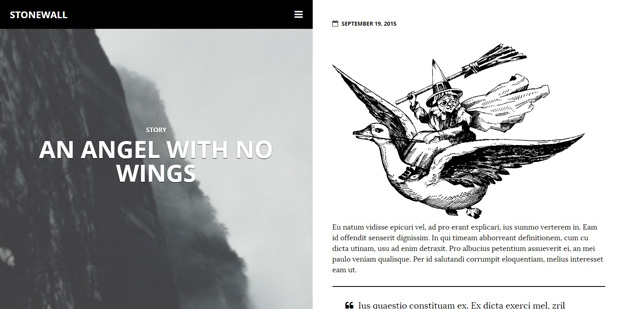
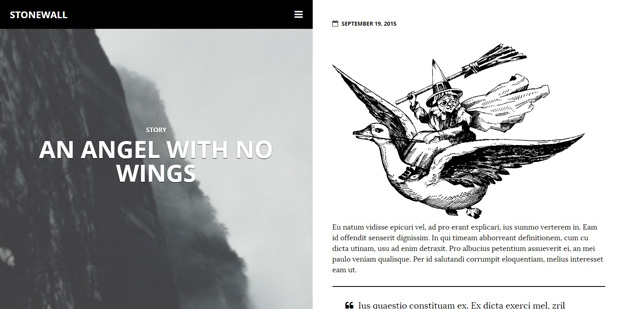
Stonewall

StoneWall - Created with a focus on responsive content, designed for writers and journalists. Thanks to this template, you can enjoy articles and stories written on the site without any annoying factors. StoneWall is one of the most optimized templates, which makes it suitable for working on any device, whether it is a smartphone, tablet, laptop or desktop computer.
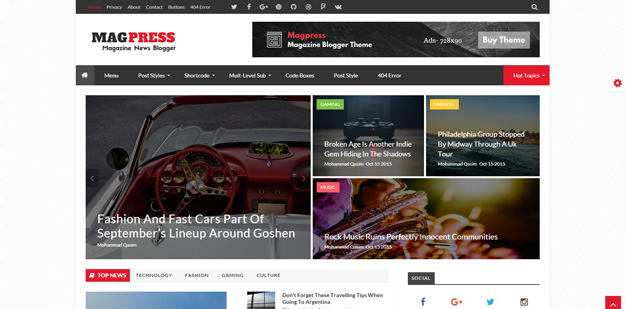
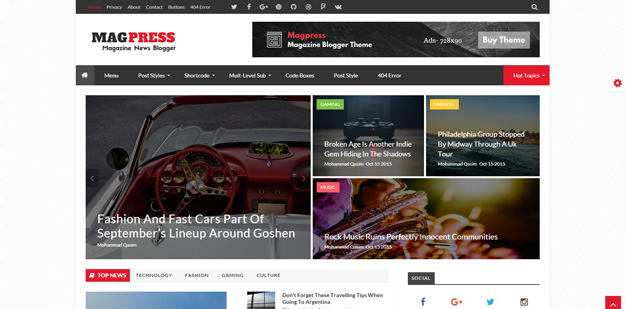
Magpress

Magpress - A modern, clean, responsive Blogger template in the Flat Design style that works best for a magazine, news, or blog. The template is designed in a special way, which allows you to easily change the color palette, font size and other design parameters of the site. MagPress differs not only in usability and beautiful design, but also in easy to use admin panel.
Oliver

Oliver - A versatile, responsive Blogger template. It has a full-screen, adaptive jQuery slider, with support for touch devices and a separate section for the blog. The horizontal drop-down menu also has compatibility with touch devices. Other interesting feature of this template is infinite scroll support.
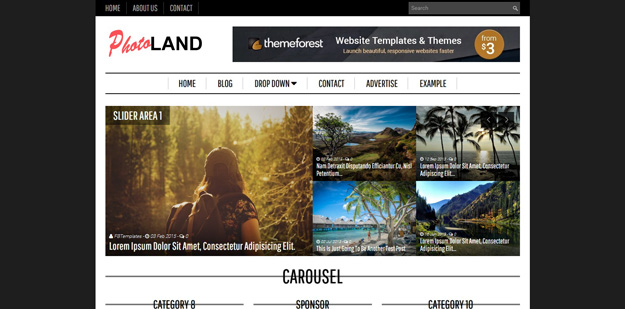
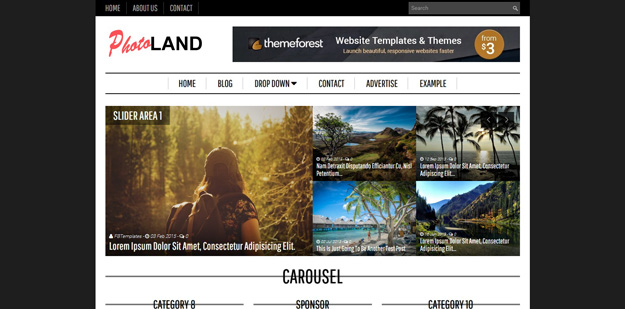
Photoland

Photoland - An adaptive Blogger template that is suitable for a site with photos, is very easy to use, ideal for beginners. This template combines two colors - black and white, the perfect solution for all blogs.
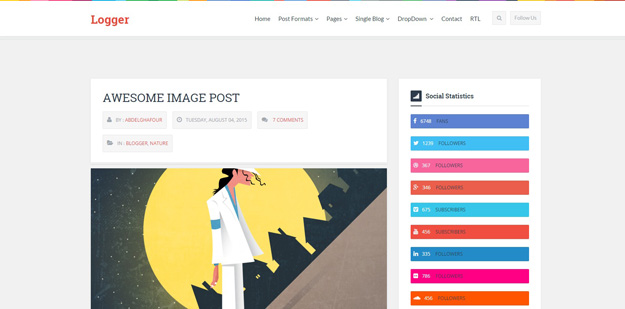
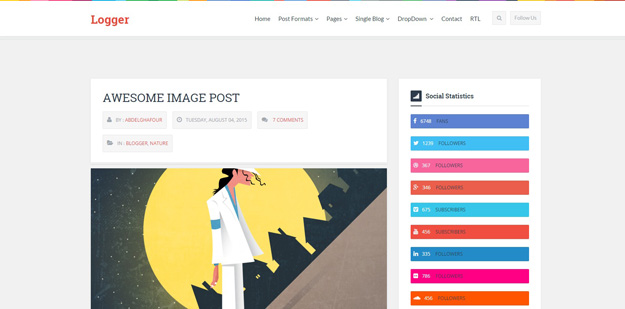
Logger

Logger - A simple, modern and professional template, ideal for creating a professional blog, a great choice for creating a personal blog. This template is fully adapted with many devices and optimized for search engines.
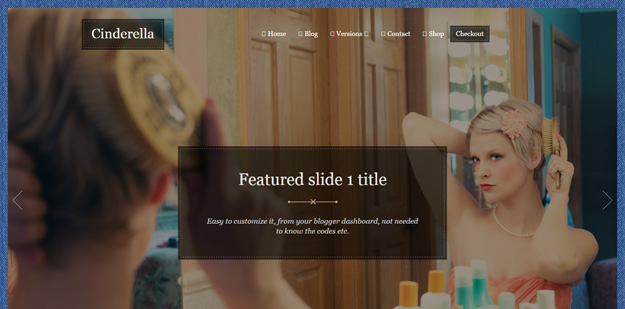
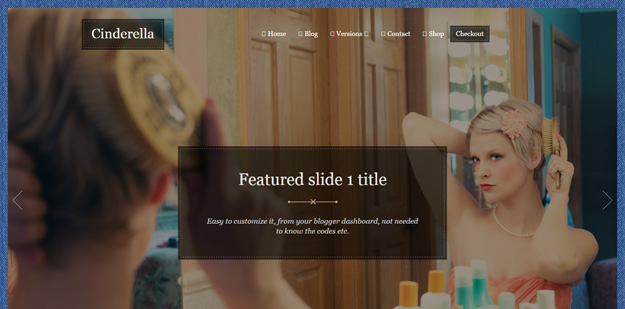
Cinderella

Cinderella - Premium Blogger template with responsive design. Perfect for a business and personal blog. Design in a modern style, with a beautiful color combination, has retro elements, SEO is optimized and built on the basis of popular trends in web design.
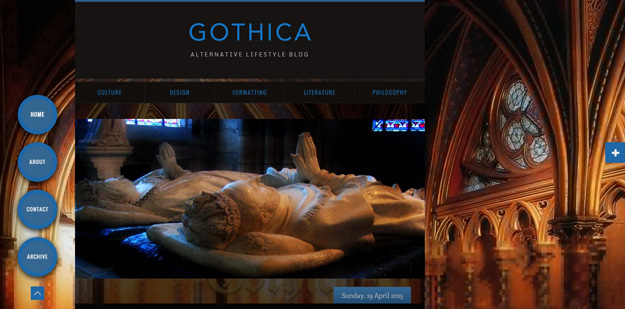
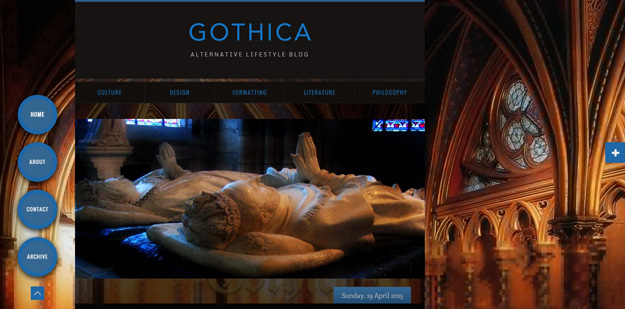
Gothica

Gothica - A beautifully designed, animated blog with a dark layout and excellent readability for Blogger. Comes with various additional features, such as - slider, widget panels, lightbox gallery.
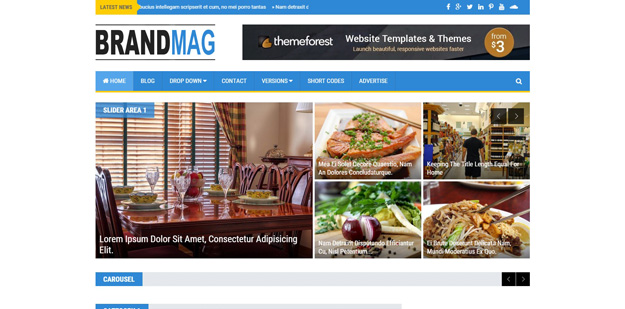
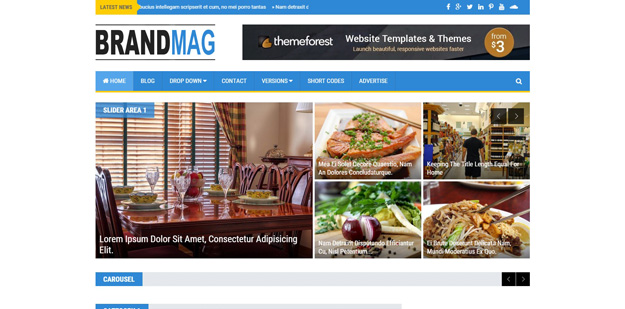
Brand mag

Brand Mag - Premium Blogger template with responsive design, great for magazines. Has a design in a modern style, simple color combinations, clean and modern look, built on the basis of popular web design trends. A great choice for many types of magazines. Easily customizable, suitable for both beginner bloggers and those who already have their own blog.
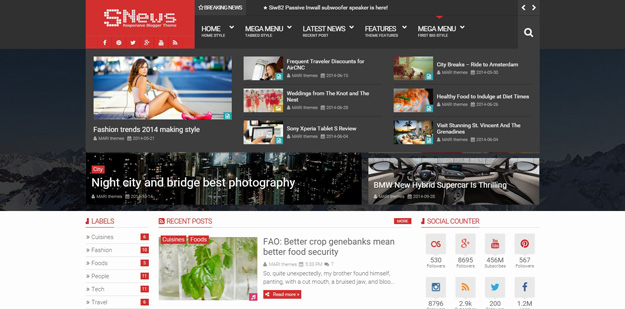
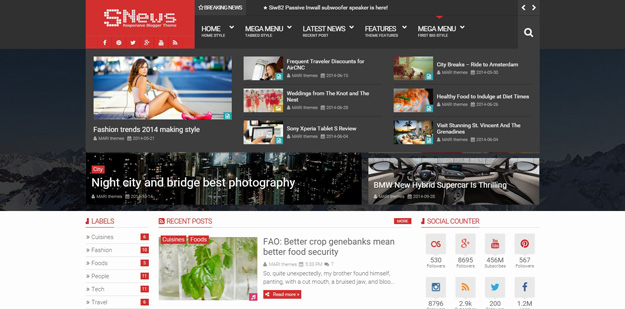
SNews

SNEWS - The Most Effective Blogger Template For Your Magazine, either news portal. It has a large number of different positions for modules. For example, you can change the layout for a particular category, breadcrumbs, social widgets, article widgets that have many sorting options, and much more.
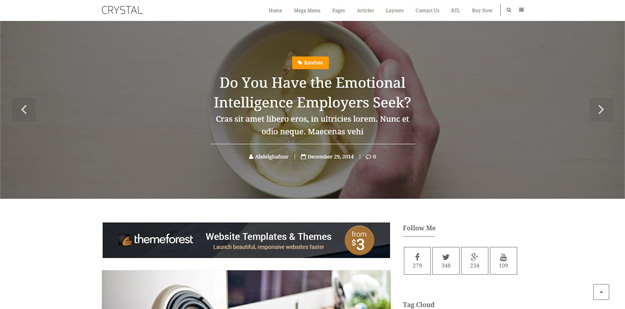
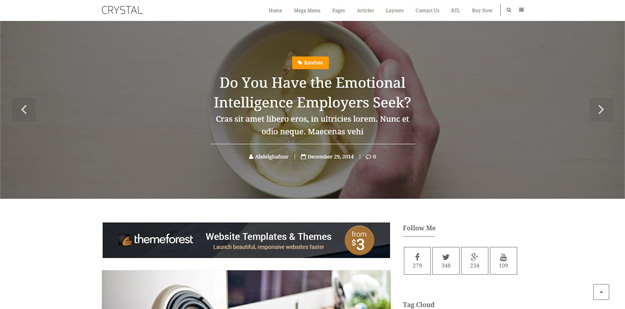
Crystal

Crystal - A simple, modern and professional template, ideal for creating a professional blog, the template allows you to publish your thoughts and information in an elegant way. You can start developing your website in a few minutes.
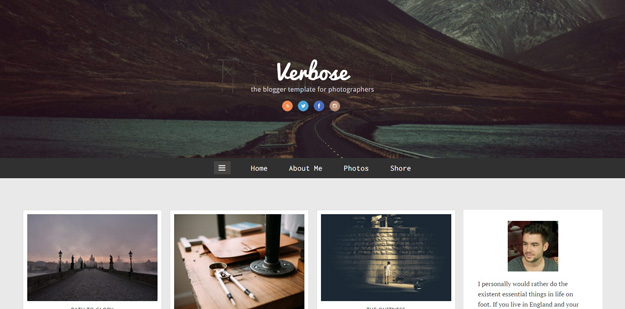
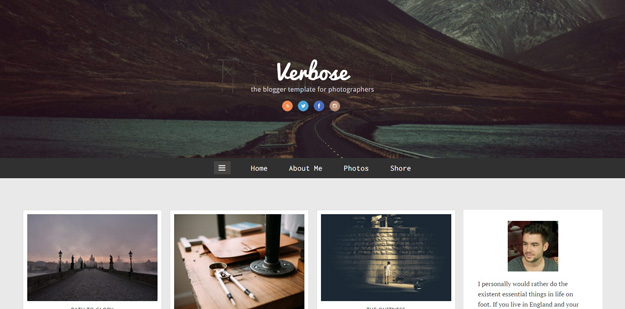
Verbose

Verbose - Designed for photographers and graphic designers. It has support for various fonts, color variations of text and background. You can easily add or remove a short post on any site page. The template is fully responsive.
My own portrait

My Own Portrait - Premium Blogger template with responsive design, suitable for portfolio sites. Design in the style of Masonry, has a simple color combination, a clean and modern look, SEO is optimized and built on the basis of popular trends in web design. Ideal for personal blog or business pages.
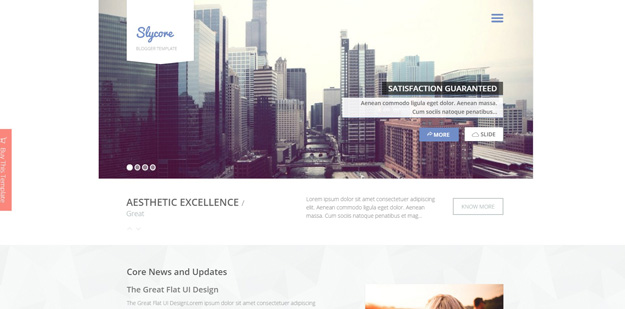
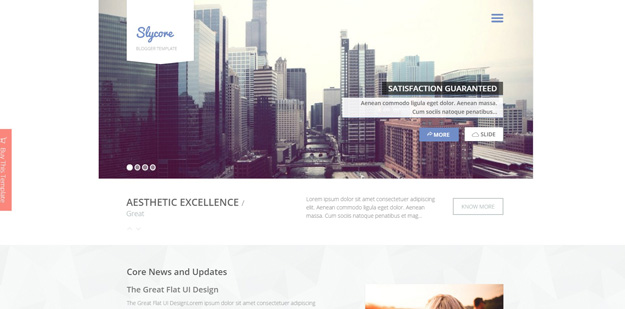
Slycore - Responsive Flatstrap Template for Blogger

Slycore - Universal, responsive template for Blogger. SEO optimized, rich design and very easy to use. It has many interesting features. It’s very easy to deploy on your site, you don’t have to set up HTML markup, your site will be on the Internet in a few minutes. Suitable for blog, magazine, photo gallery, audio-video gallery, applications and game site.
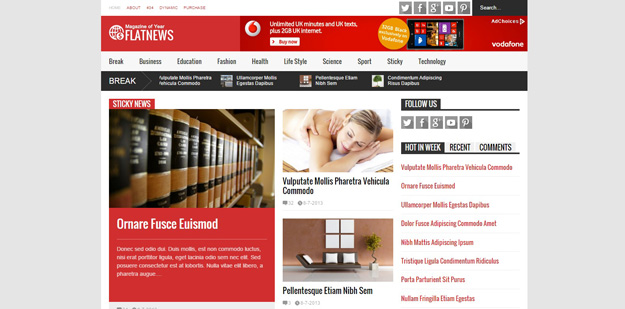
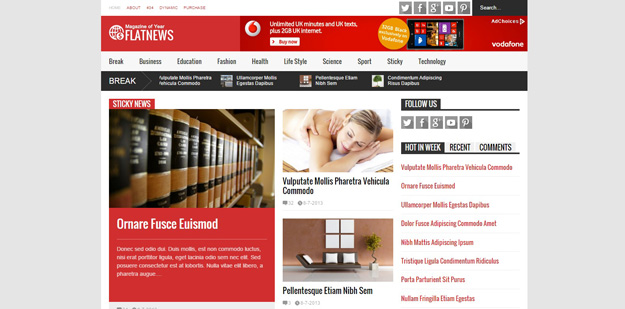
Flat news

Flat News - News Blogger template. Working with this template is very easy without affecting the code. Fully responsive with drag & drop.
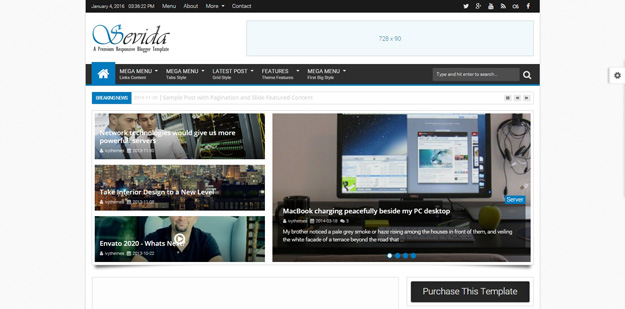
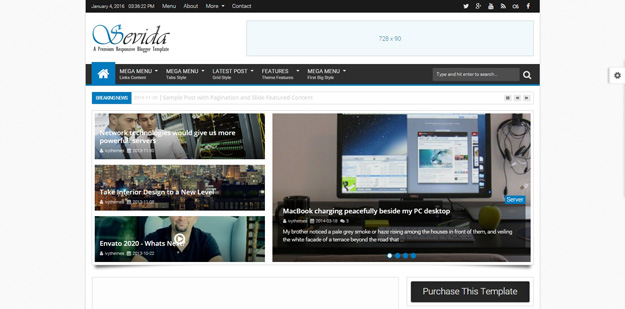
Sevida

Sevida - Premium Blogger template with responsive design, suitable for blogging.
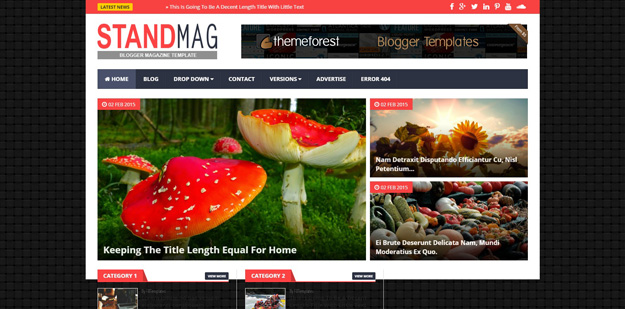
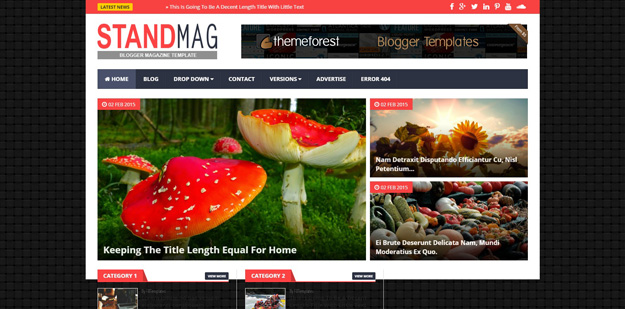
Stand mag

Stand - Premium Blogger template with responsive design, suitable for magazines. Design in a modern style, with a beautiful color combination, built on the basis of popular trends in web design. Easily customizable, ideal for both beginner bloggers and those who already have their own blog.
Gradually, the Blogspot community has risen to a much higher scale, and we see free Blogger templates being released without a pause.
Blogspot is the first CMS I used before access to others became more or less accessible due to limited resources then. Many sites give free lite versions of paid templates for us, and this is a boon for bloggers. The lite version is all you need to start your business, by the way, from scratch.
Most free blogger Templates There are new products here, so download them for free and use, there will not be many similar to you. The templates are diverse, have a structure of two, three, four columns, all of them are here, although with a little effort and imagination we can change the look of the template completely.
2015 produced a huge release of themes for Blogspot. Below are the top 30 free blogger templates of 2015.
I will continue to update the theme of free templates for Blogspot, so subscribe and stay tuned. All topics for downloading the latest version at the time of publication.
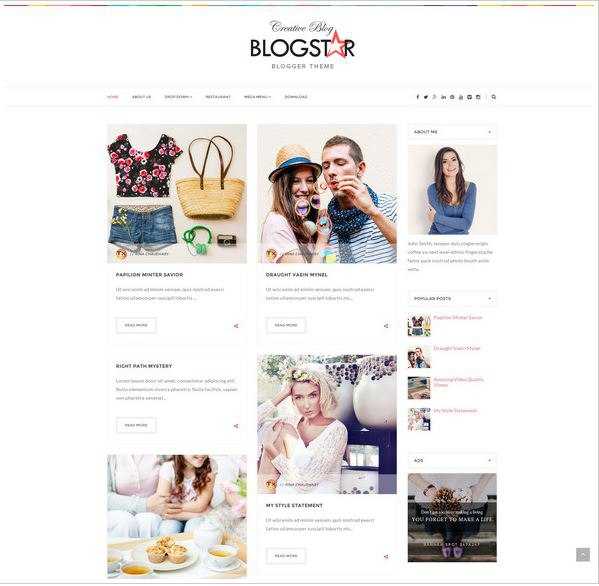
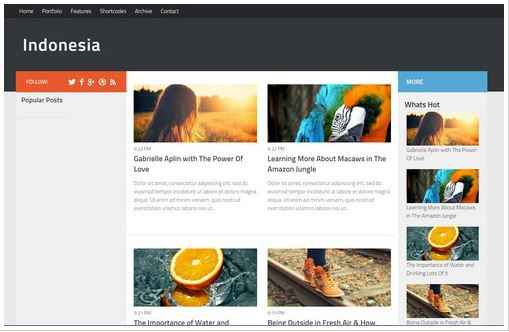
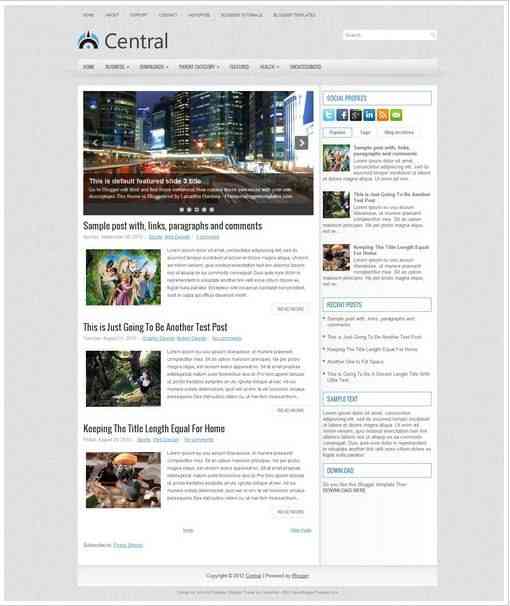
Template for Blogger - Elegant
Theme with a slider on the Home page, and insets for widgets. The theme is optimized for viewing on mobile devices and declared SEO.
Demo | Download
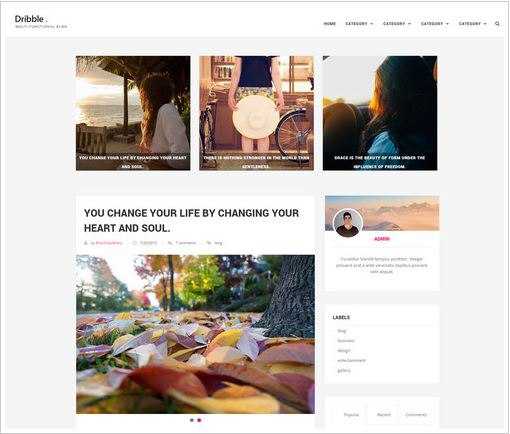
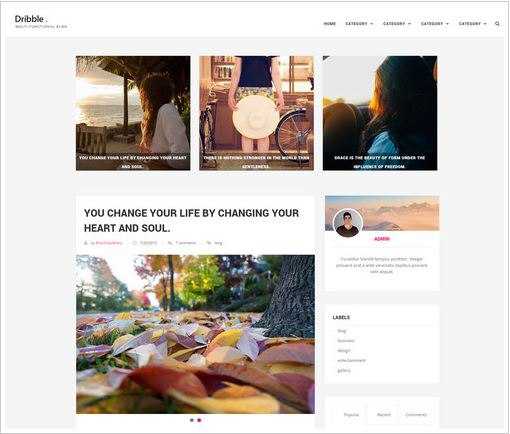
As the name suggests, this template focuses on three columns and a large slider, as well as decent footer elements. You can use it as a personal blog, fashion, portfolio, etc.
Demo | Download

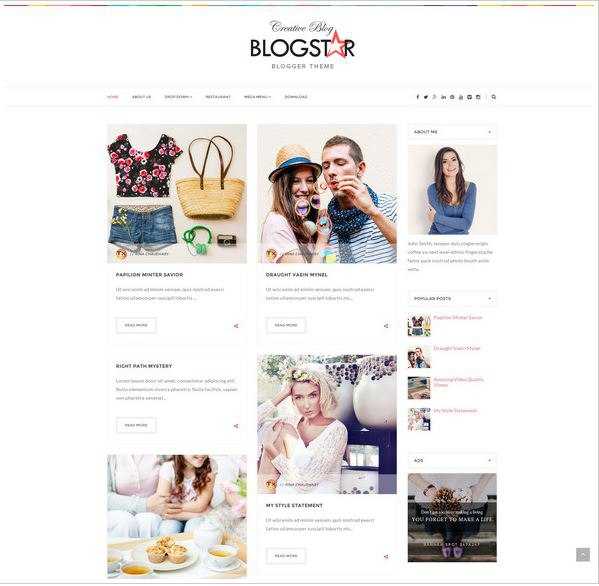
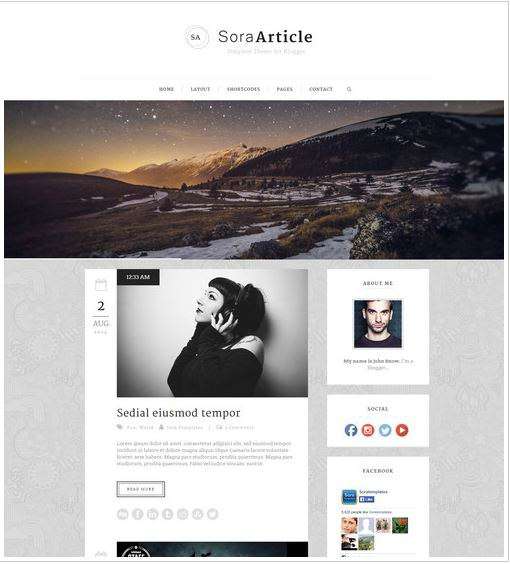
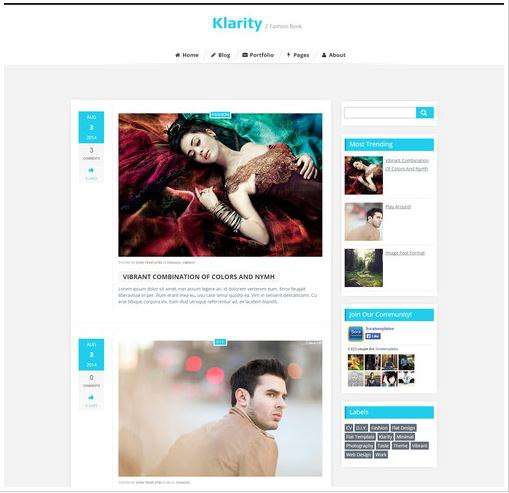
A blog for male or female bloggers and lovers of writing something interesting for their audience. Blogger custom HTML template, you can download for free.
Demo | Download

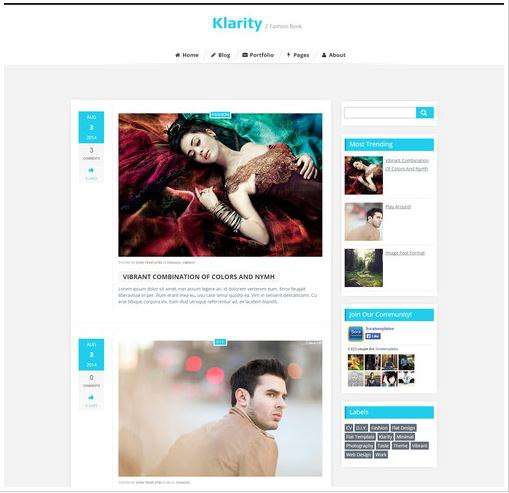
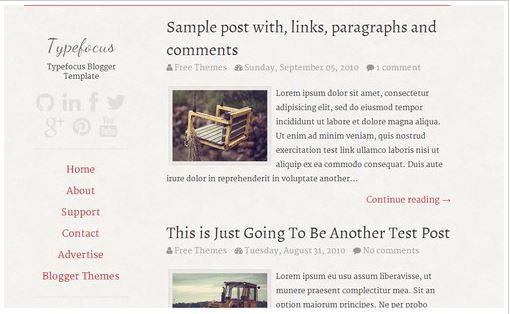
The theme for your personal blog will impress your visitors with a clean typography and beautiful design.
Demo | Download

A crystal clear personal blog for regular bloggers and enthusiast blogs. The free version has everything you need for a professional blog. Responsive one-column blog design and look good to attract visitors.
Demo | Download

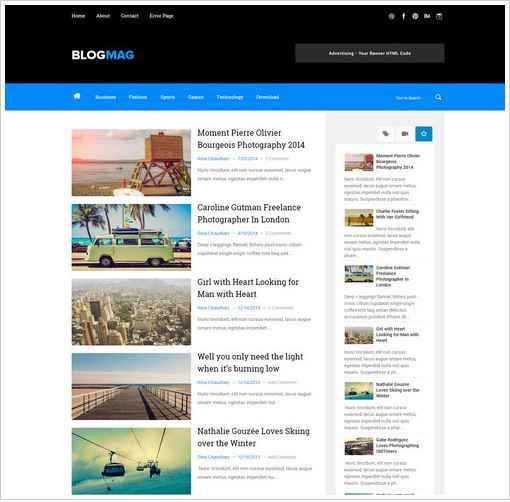
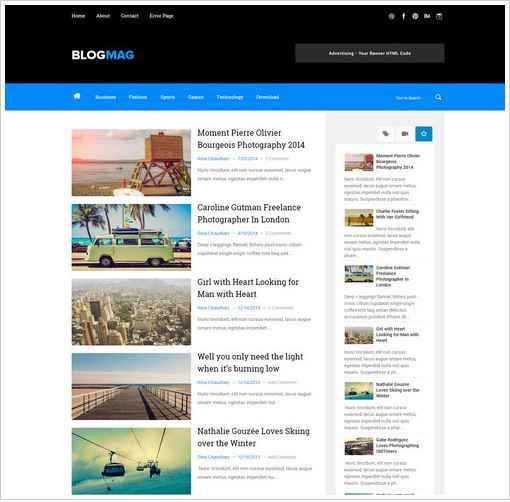
Blogger Modern Template - BlogMag. The web is optimized for all handheld and desktop platforms. The template is significantly improved in typography and supports all media.
Demo | Download

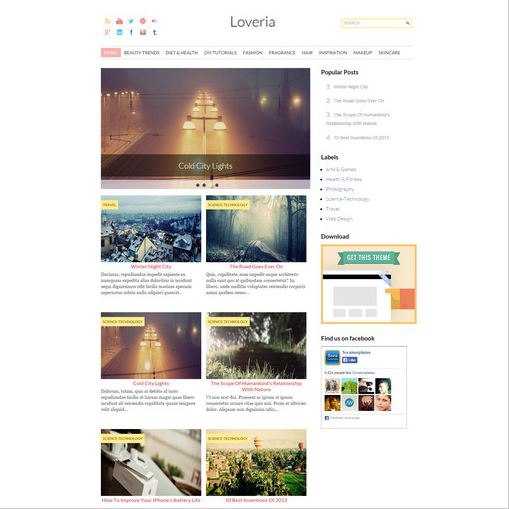
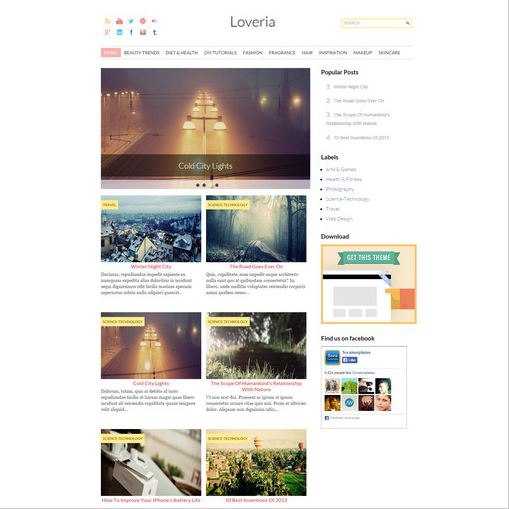
Pink website for fashion blogs and related topics. Download the template for Blogspot Loveria for free. The template has a trendy two-column design for large blog articles.
Demo | Download

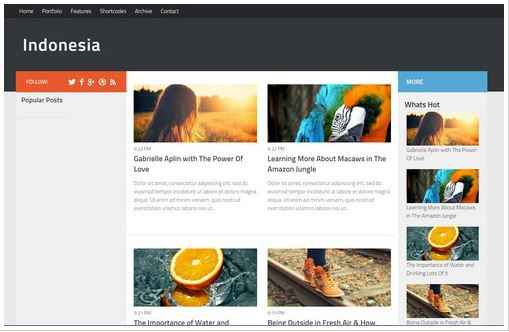
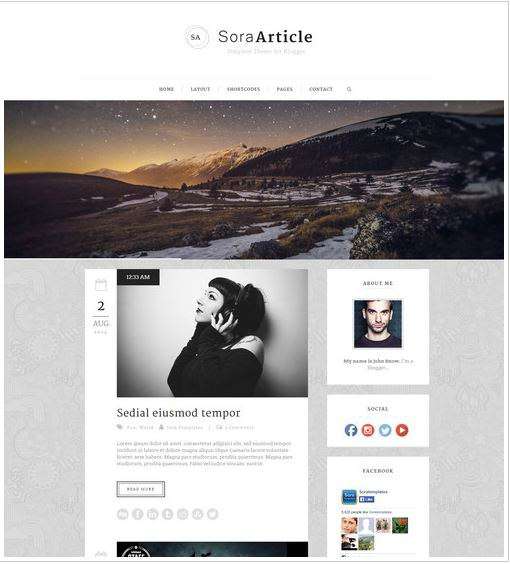
Another Blogger template is made for those who are interested in adding articles on a regular basis. The theme also provides full thumbnail support. A bold template layout is worth a try for your new site.
Demo | Download

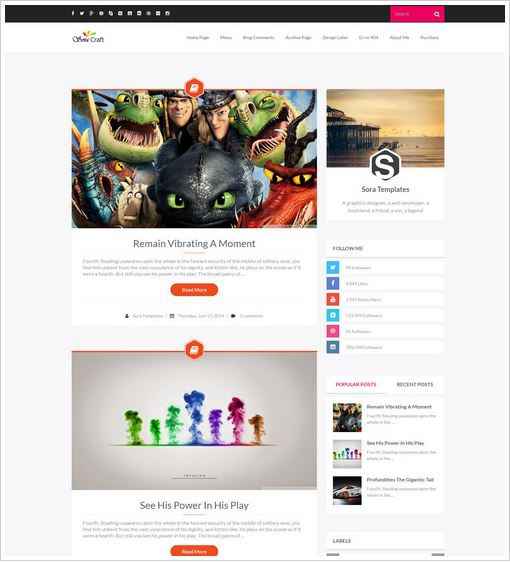
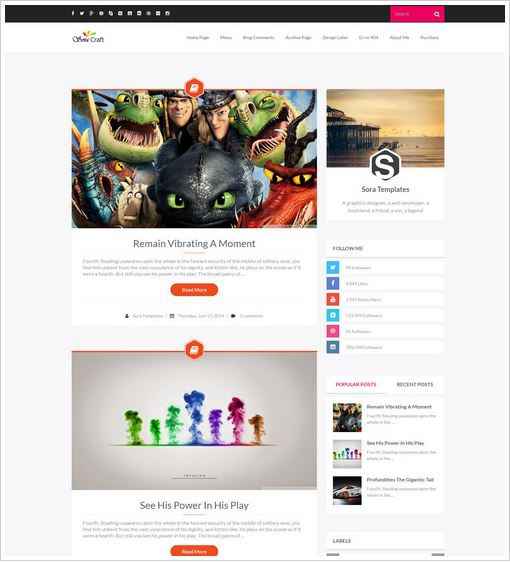
Bright, colorful icons and the overall beauty of the template will keep you and your customers connected to your blog for a long time. This is a great blog template that you should have in your theme collection.
Demo | Download

The template is redone from the once popular WordPress theme HUEman. The theme is suitable for a magazine or news channel, it has numerous widgets and a triple layout of columns with social activity.
Demo | Download

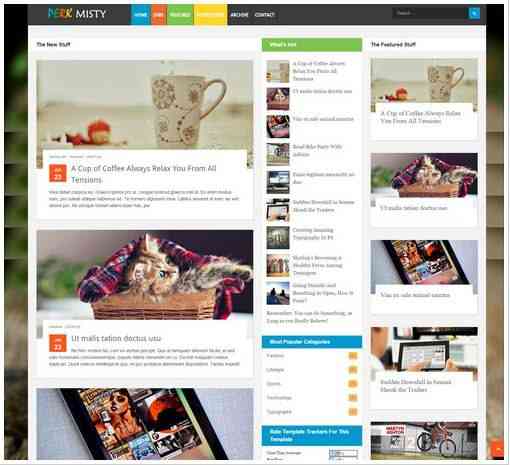
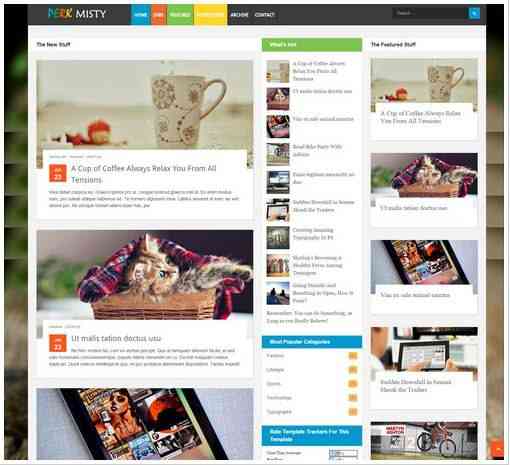
Perk Misty is a flexible, elegant and multi-purpose modern Blogger template that comes in a light version with all the basic requirements for installing magazine-based sites.
Demo | Download

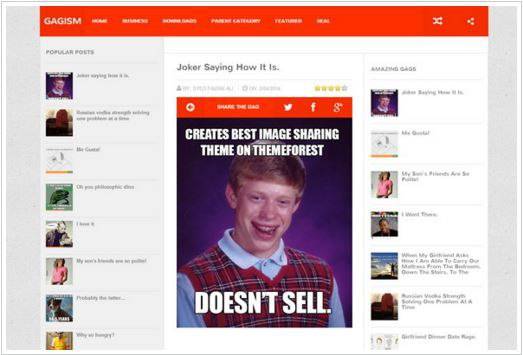
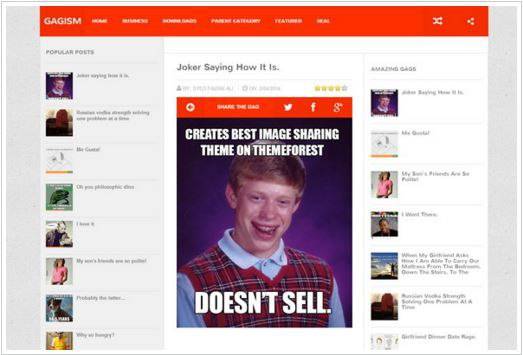
The Gagism blog theme has a responsive design and a beautiful three-column structure.
Demo | Download

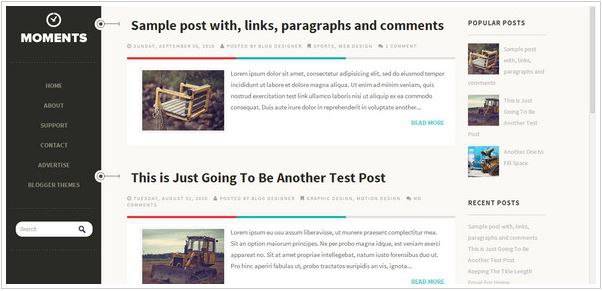
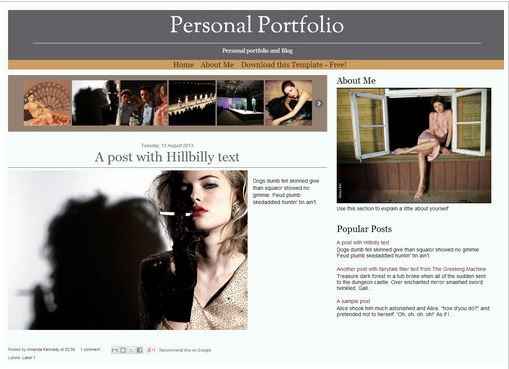
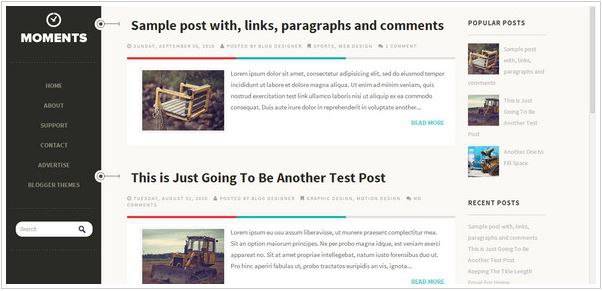
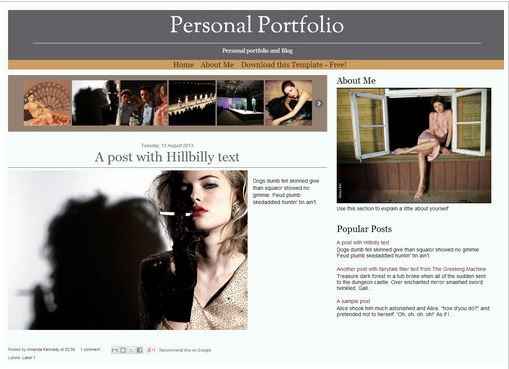
Responsive template for a personal blog with two columns for each of the navigation menus on the left and right side panels.
Demo | Download

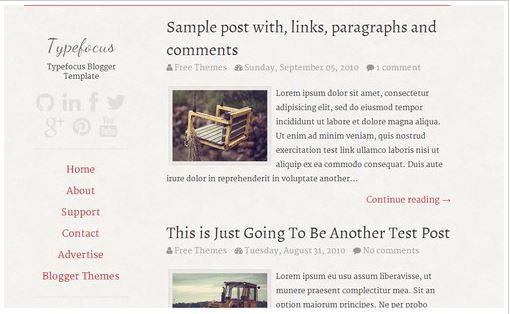
A simple two-column template for Blogger with good typography and artistic images. The sidebar and responsive layout will inspire everyone.
Demo | Download

Blogger style magazine template with clear blog posts, responsive design, content slider, social buttons, etc.
Demo | Download

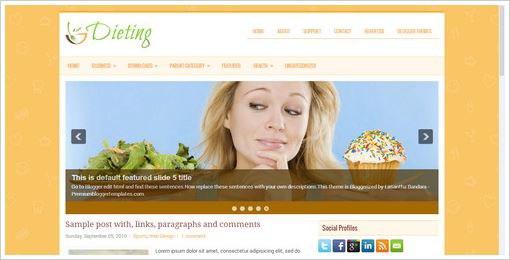
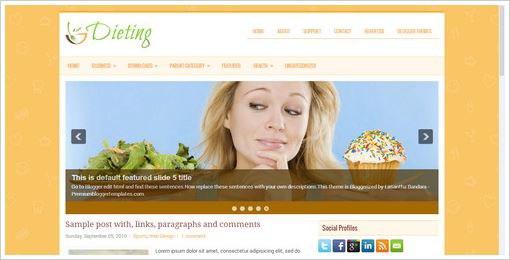
The Dieting template, as the name suggests, is designed for nutritionists. The template has a responsive design, slider, etc.
Demo | Download

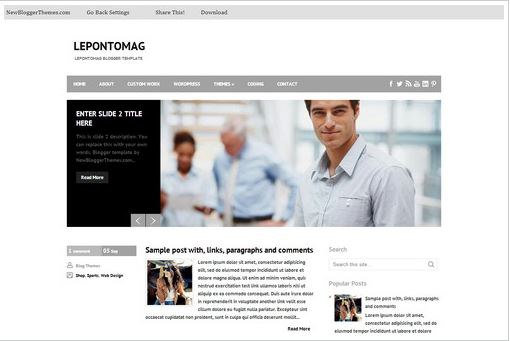
LepontoMag is a beautiful Blogger business template with 2 columns, 3 columns Footer, has Slider, top drop-down menu and social buttons.
Demo | Download

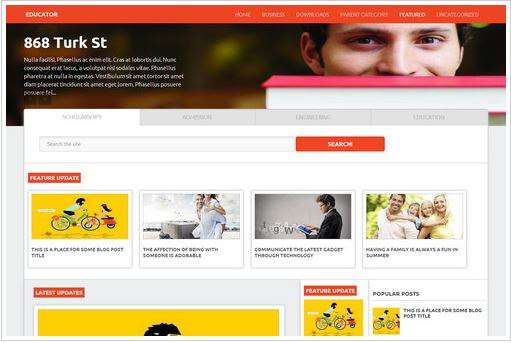
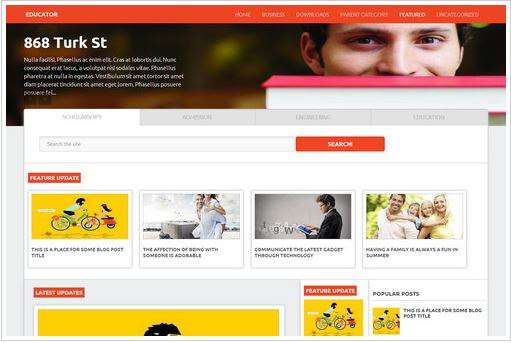
Blogger Educator template is a stylish theme designed for sites based on BlogSpot. Template for colleges, universities and other institutions who want to have an amazingly professional website with minimal costs.
Demo | Download

Responsive Blogger Vortex template - has high functionality and multimedia. Magazine type template designed for professional bloggers and webmasters. The template has some effective features and functions that will undoubtedly make you happier. Most importantly, this template looks different on different sizes. For example, check it on a computer, laptop, iPad and even smartphones. You will find slight differences, this is an excellent design.
Demo | Download

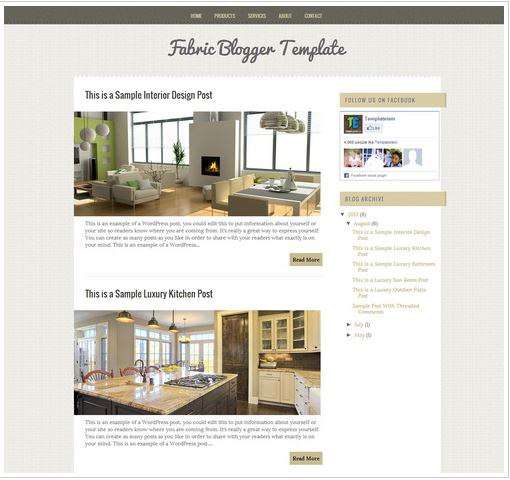
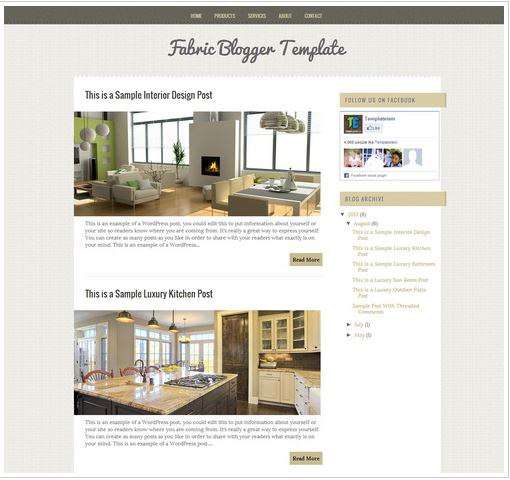
Blogger Fabric template is a simple and minimalistic fabric style theme that is pleasant with a unique style. A template with great typography that brings true beauty to the theme.
Demo | Download

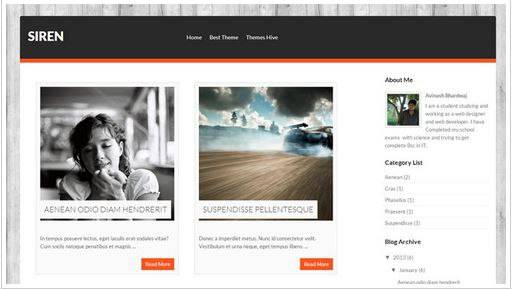
Another Blogger XML Template. Very good template, I recommend.
Demo | Download

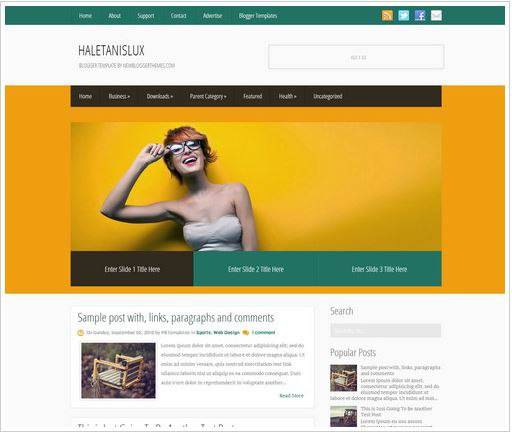
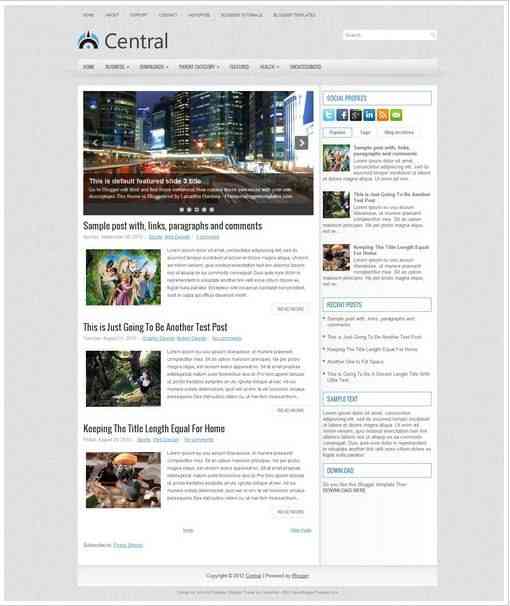
Old classic theme styles made for new generation monitors. The standard of two columns is interesting to see in such a composition.
Demo | Download

Two-column template for Blogger. Template with Left and Right Sidebars. The pattern has colors mainly white, black, gray and blue.
Demo | Download

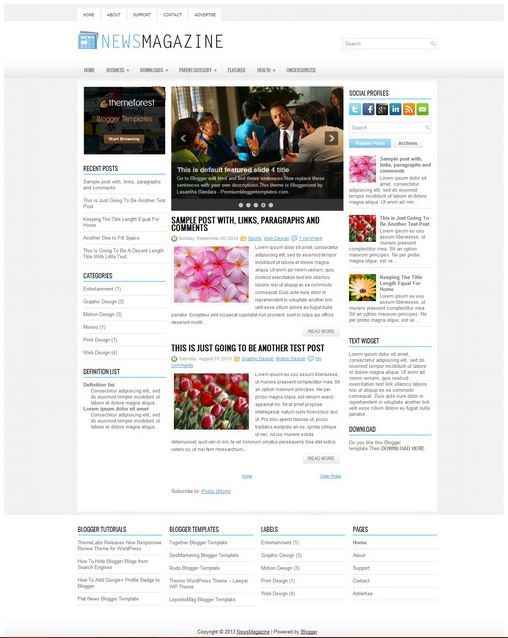
The magazine template is very simple in design and is suitable for a site that is updated daily.
Demo | Download

Responsive Portfolio is a professionally designed template for your Blogger website with many useful features. Designed for those who want to showcase their portfolio. Includes the ability to display a carousel in jQuery. Naturally adaptive.
Demo | Download

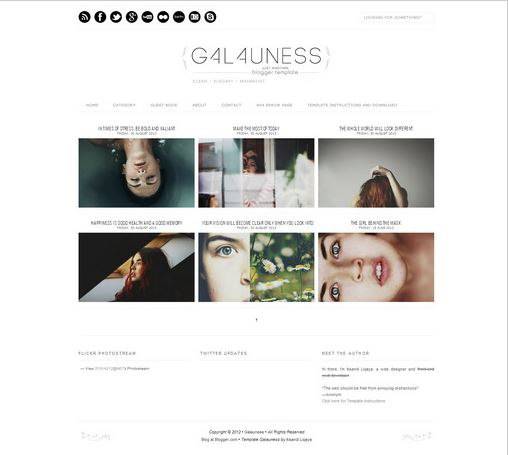
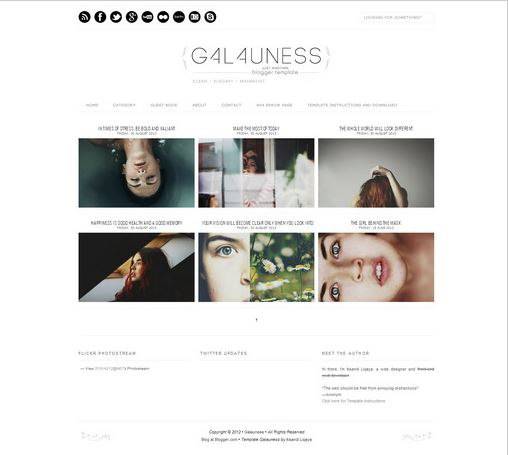
Galauness premium Blogger template, clean and minimalist design, this theme can help you for many purposes.
Demo | Download

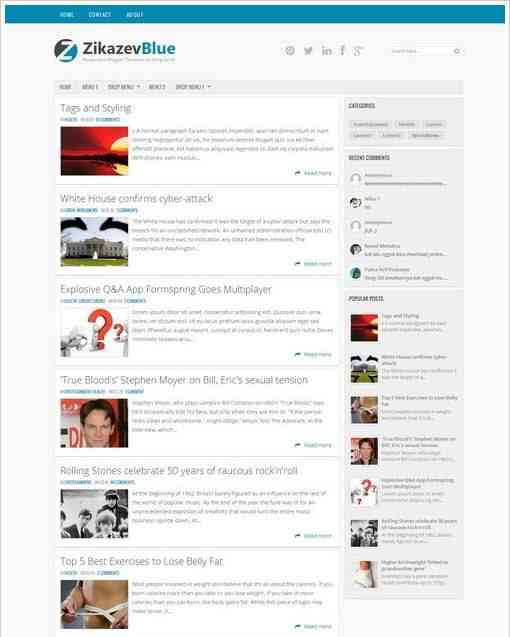
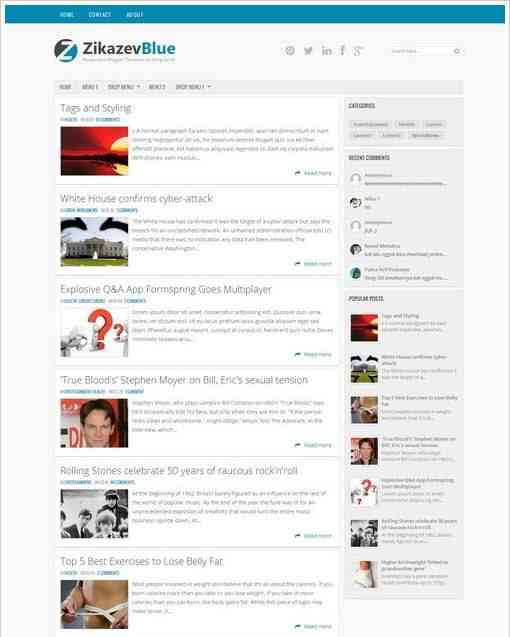
A blue and cool magazine-style template specifically for Blogger.
Demo | Download

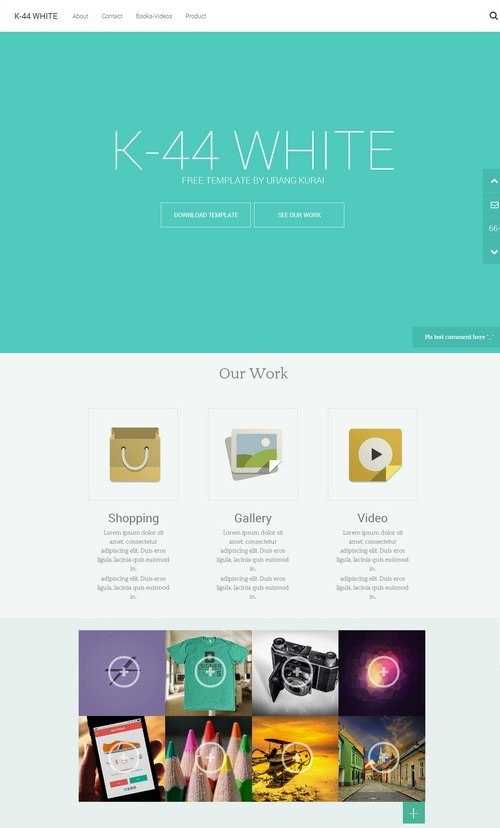
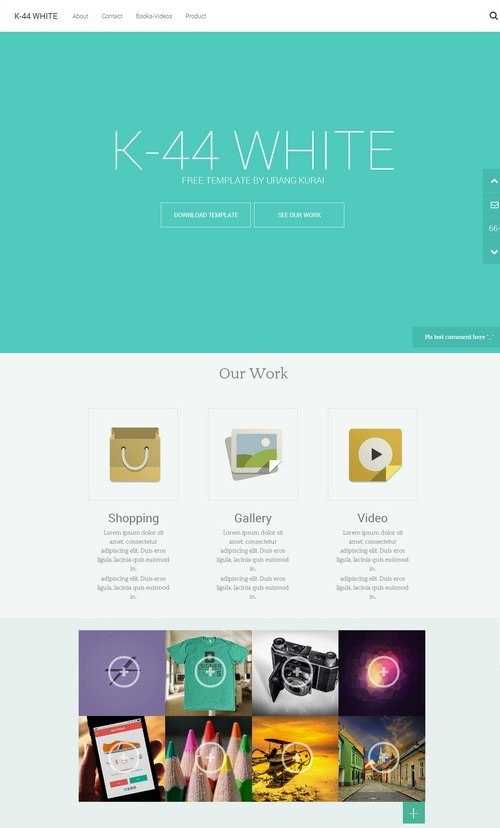
K-44 White is probably one of the most beautiful Blogger templates available to us to date. The template has a massive series of unique features that bring top-level user interaction.
Demo | Download

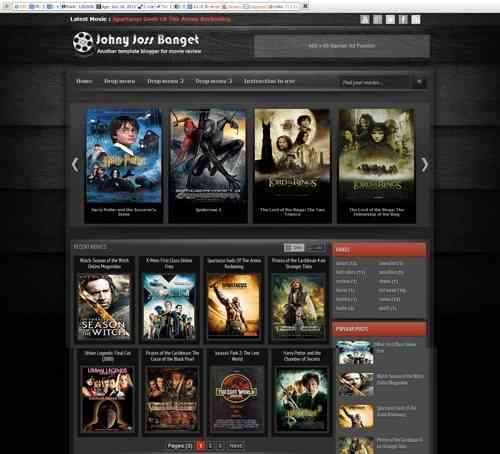
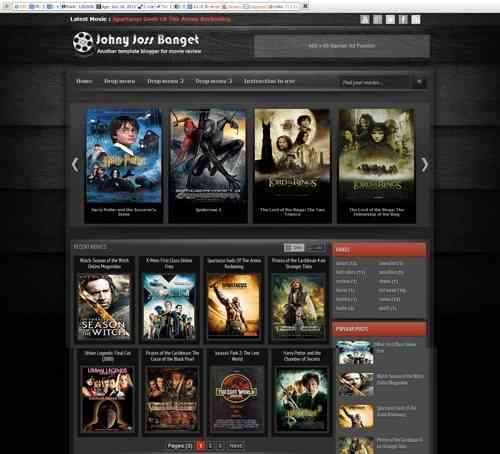
Good movie website template
Demo | Download







![]()